跨境电商的背景以及痛点
根据Statista数据,2025年全球跨境电商市场规模预计达6.57万亿美元,年增长率保持在12.5% 。随着平台规则趋严(如亚马逊封店潮),更多卖家选择自建独立站,2024年独立站占比已达35%。AI、大数据等技术在跨境电商中的应用加速,尤其在客服、营销、供应链等环节。
跨境电商是全球化红利的重要载体,独立站模式更灵活,适合中小卖家快速试错。独立站对AI客服、智能推荐等技术的需求明确,HAI-CPU的算力成本与性能匹配度高。独立站掌握用户数据,便于构建私域流量池,为AI模型训练提供高质量语料。

跨境电商的痛点
- 人力成本高:
- 人工客服团队月均成本约¥8000/人,且需覆盖多语言支持(如英语、西班牙语、泰语等)。
- 夜间咨询需求旺盛,外包成本为白天的1.5倍。
- 响应速度慢:
- 平均响应时长8分钟,用户流失率高达30%。
- 复杂问题(如退换货政策、关税计算)需跨部门协调,处理周期长。
- 多语言挑战:
- 用户来自全球,语言种类多,人工客服难以覆盖所有语种。
- 翻译工具精度低,易产生误解(如“退货”与“退款”混淆)。
- 算力成本高:
- GPU机型成本高昂(月均¥5000+),中小卖家难以承受。
- 算力利用率低,高峰期资源不足,闲时资源浪费。
- 模型适配难:
- 主流LLM(如GPT-4)对跨境电商场景的适配性差,需大量微调。
- 本地化需求强(如特定国家的税务政策),通用模型难以满足。

为什么选择跨境电商独立站呢?
订单状态、物流追踪、退换货政策等重复性问题占比超60%,适合AI客服替代。在ai的支持下可以让用户覆盖欧美、东南亚等多地区,需支持英语、泰语、越南语等本地化服务。
- HAI-CPU性价比高:对比GPU机型,HAI-CPU单位算力成本降低40%,适合中小型电商企业(预算5k-2万/月)。
- 长文本推理优势:CPU并行计算能力适合处理工单分类、意图识别等I/O密集型任务。

基于腾讯的云推出的HAI-CPU,HAI-CPU是腾讯云推出的一款高性能AI推理芯片,专为人工智能(AI)场景设计,旨在提升AI推理任务的效率和性能。HAI-CPU针对AI推理任务进行了深度优化,能够高效处理深度学习模型的推理计算,支持多种神经网络模型(如CNN、RNN、Transformer等)。HAI-CPU在保证高性能的同时,注重能耗优化,能够以更低的功耗完成AI推理任务,适合大规模部署和云端应用。

跨境电商独立站的高增长性、技术适配性与明确痛点,使其成为AI客服方案的最佳落地场景。HAI-CPU的高性价比与长文本推理优势,为中小卖家提供了低成本、高效率的解决方案。通过数据驱动与技术创新,AI客服不仅解决了传统客服的痛点,还为行业带来了新的商业价值与增长机会。
HAI-CPU的使用教程
那么我们下面就使用HAI-CPU进行一个跨境电商客服助手的搭建操作
点击HAI-CPU 进行 高性能应用服务 HAI的体验,进入到页面之后我们点击立即使用
我们本次的客服是基于HAI-CPU和deepseek进行搭建的
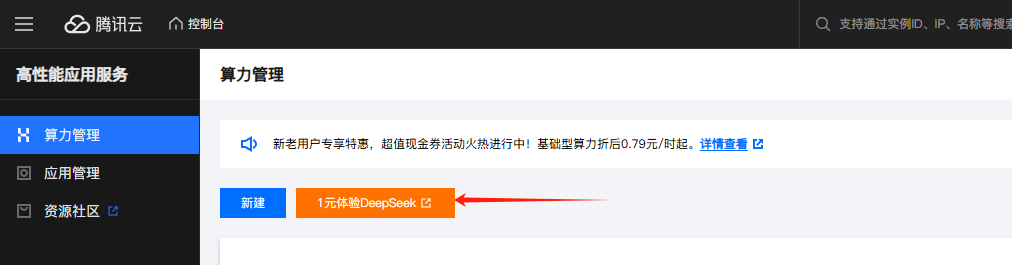
我们点击1元体验DeepSeek

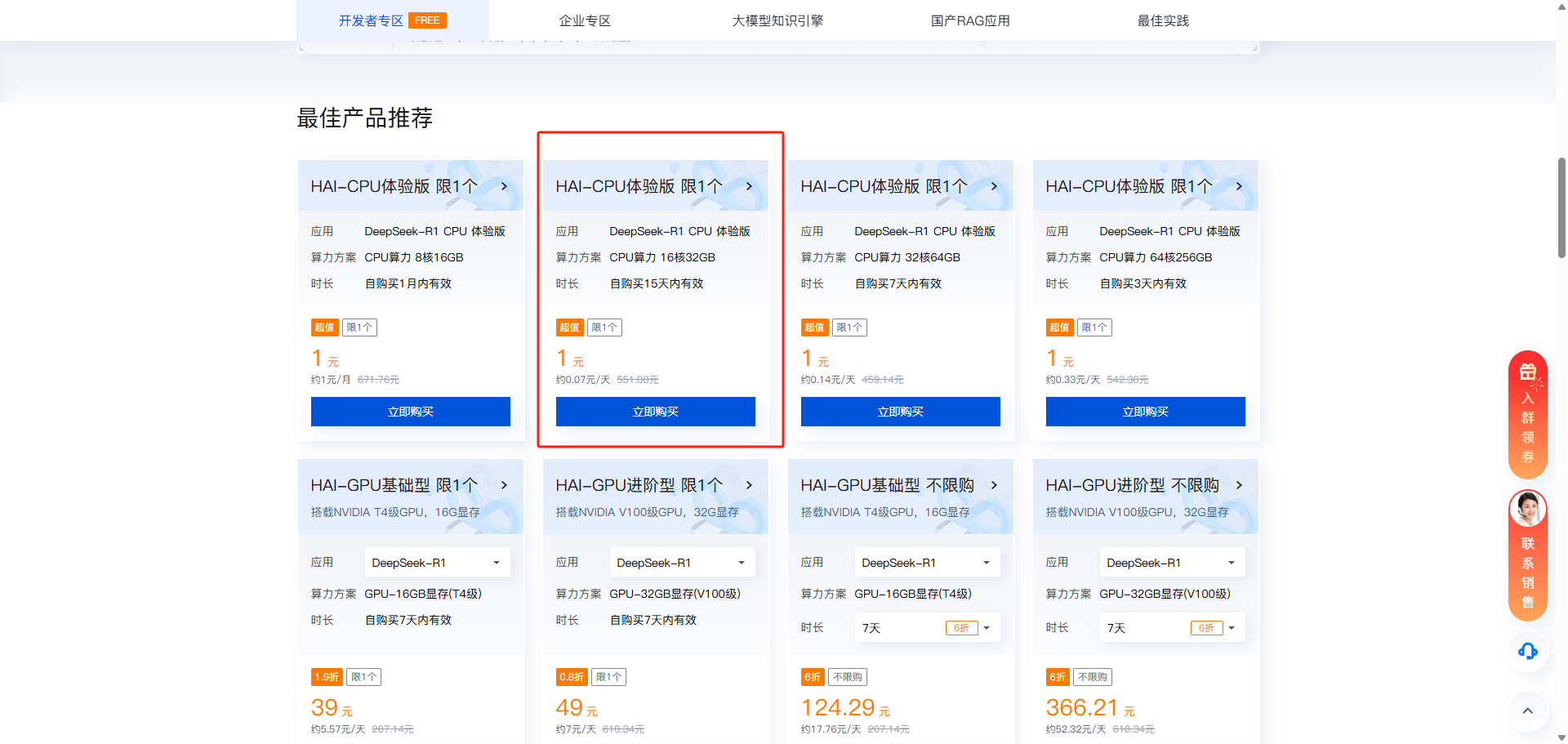
进入到了开发者Deepseek专区 ,我们往下翻找到最佳产品推荐,我们选择这个,因为这个目前有体验活动,大概是0.07元/天性价比拉满了,第一个产品的话是1元一个月的,很火爆,所以没货了,我们选择第二个也是可以的

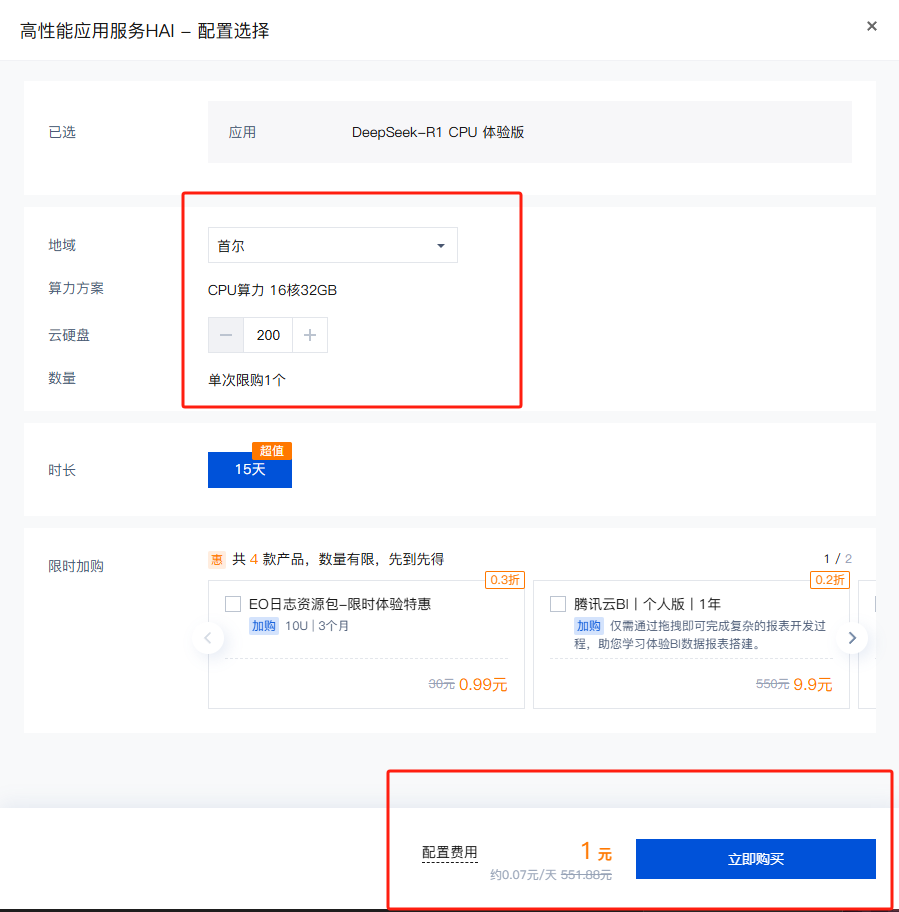
我们进入到了配置界面,我们地域的话我们选择首尔,因为我比较想在韩国开跨境电商独立站,这里我们可以看到1元体验15天

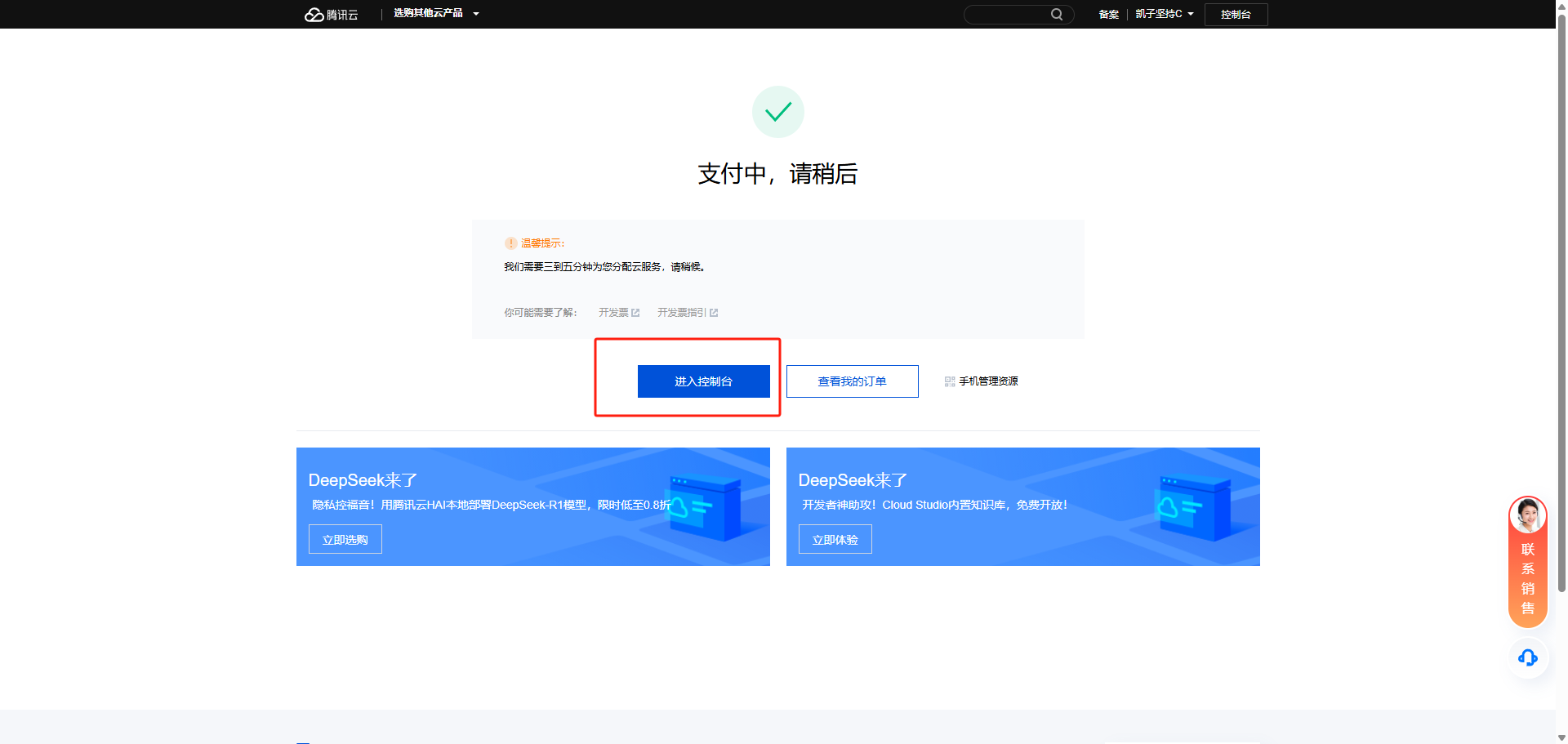
我们点击购买就行了,购买完成之后我们进入到控制台

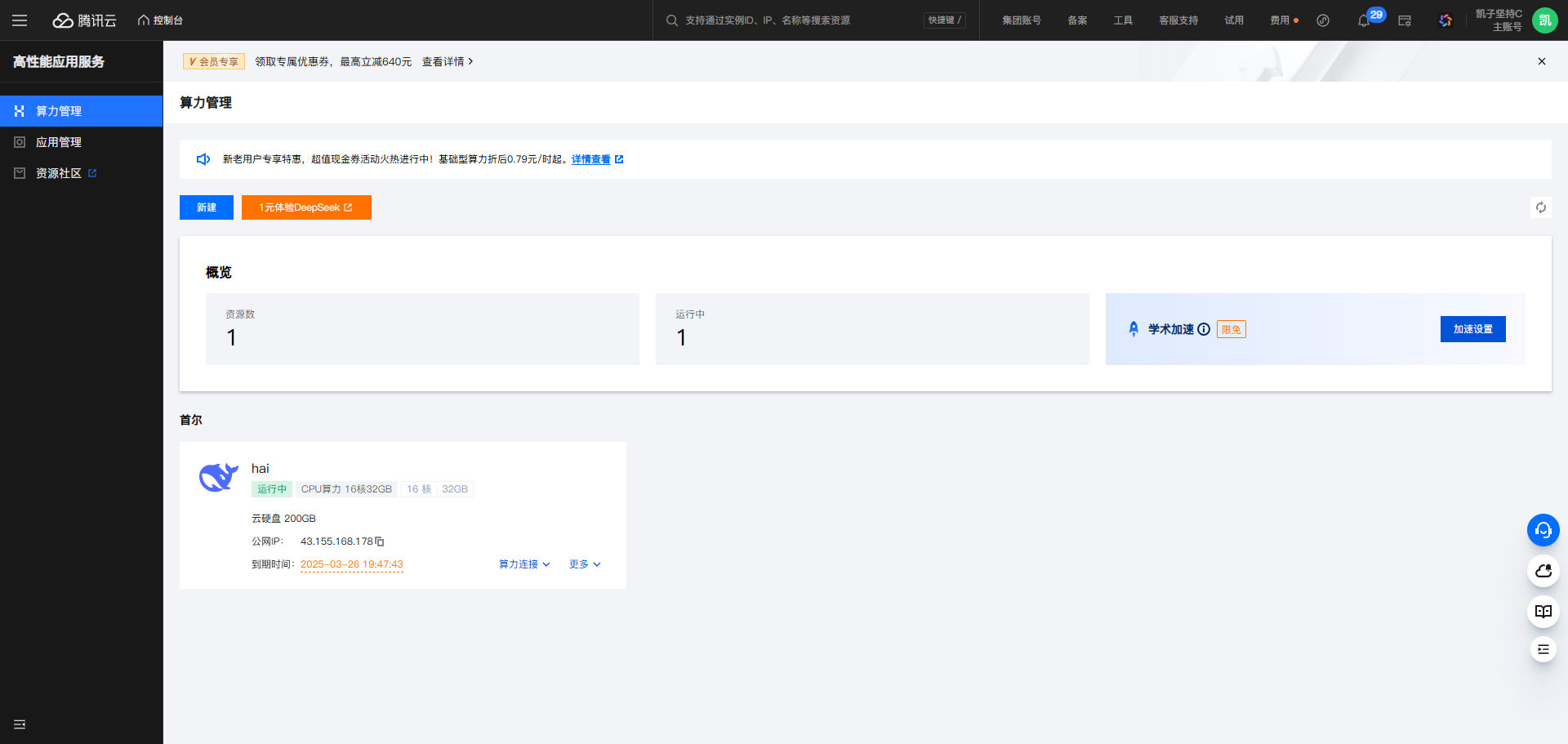
这个时候我们再回到算力界面,就能看到我们刚刚买的产品了

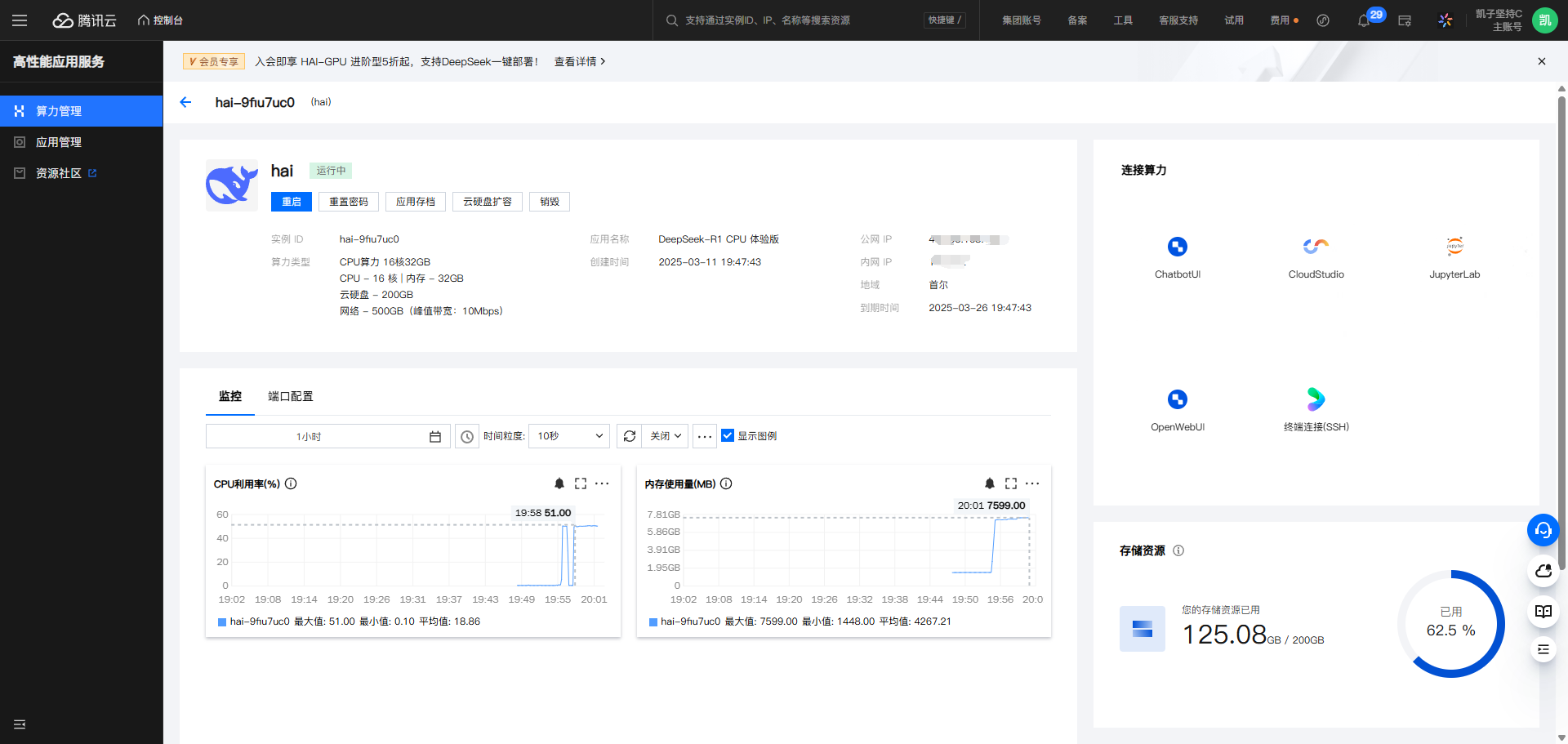
这里我们点击产品可以看到相关的信息,映入眼帘的就是右侧的5中链接方式以及我们对CPU的监控,相关的内存的使用和利用率,我们还能进行端口的编辑防止外来入侵

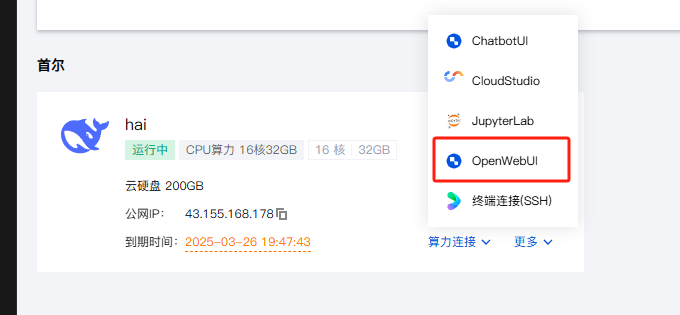
这里我们选择算力连接里面的OpenWebUl,直接进入到可视化的deepseek对话界面

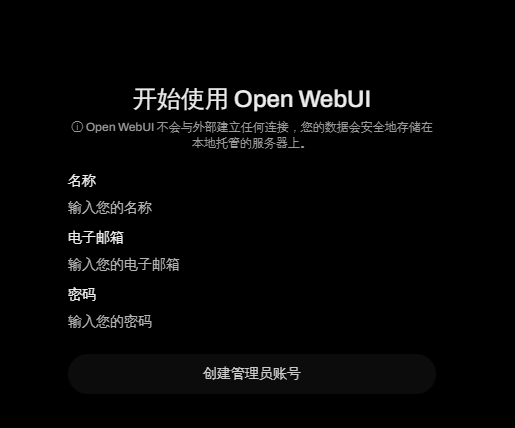
稍等一会儿我们就初始化可视化界面了

我们输入我们的信息,进行管理员账号的创建操作

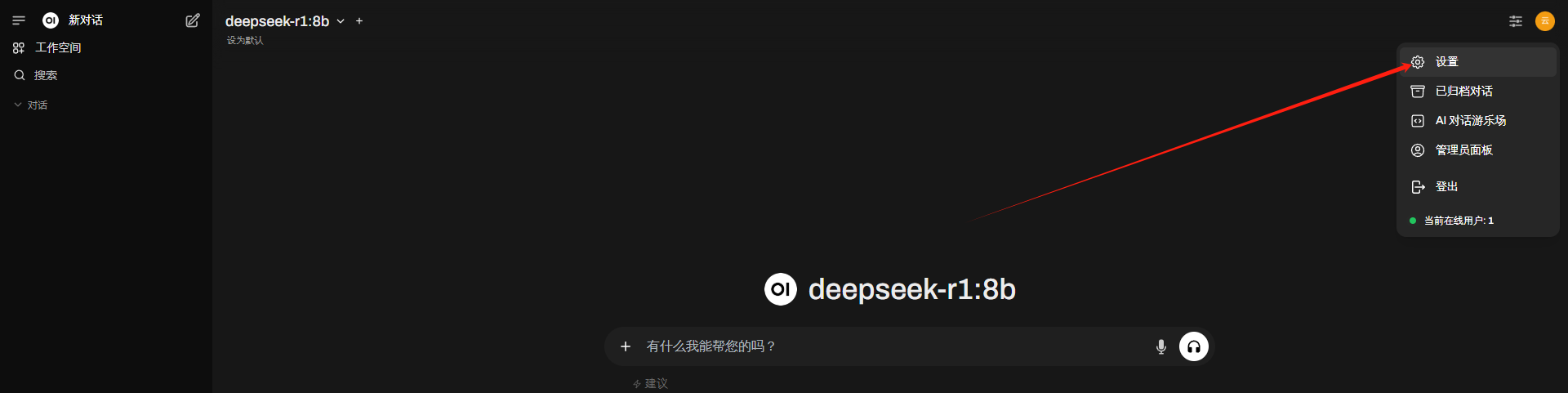
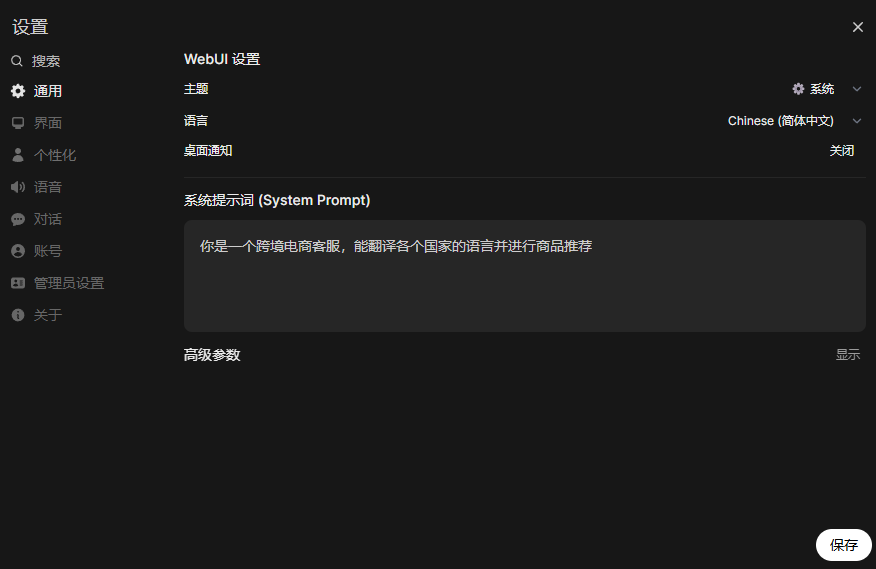
我们如果对自己设定的Prompt感兴趣的话我们可以选择这个设置进行调配相关的信息


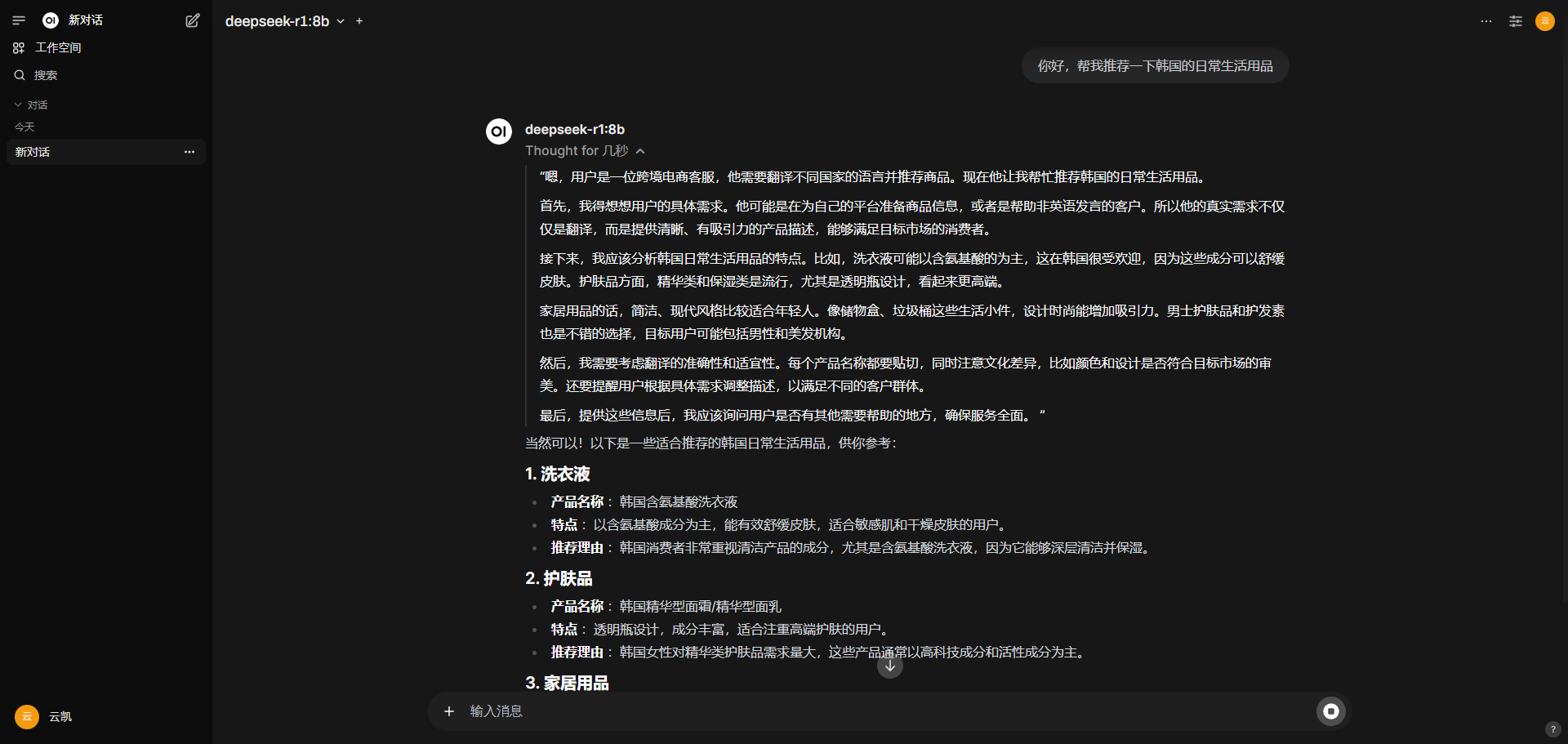
deepseek的思考很详细,考虑到韩国人的生活习惯以及他们的生活习惯进行相关的商品的推荐操作

云服务器连接,搭建我们自己的客服网站
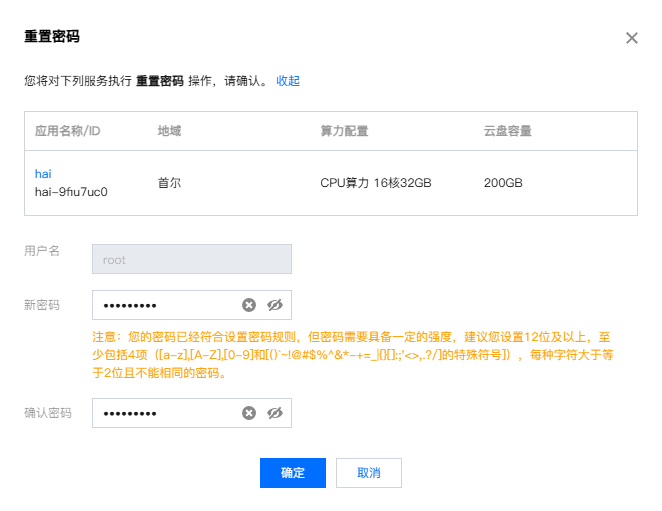
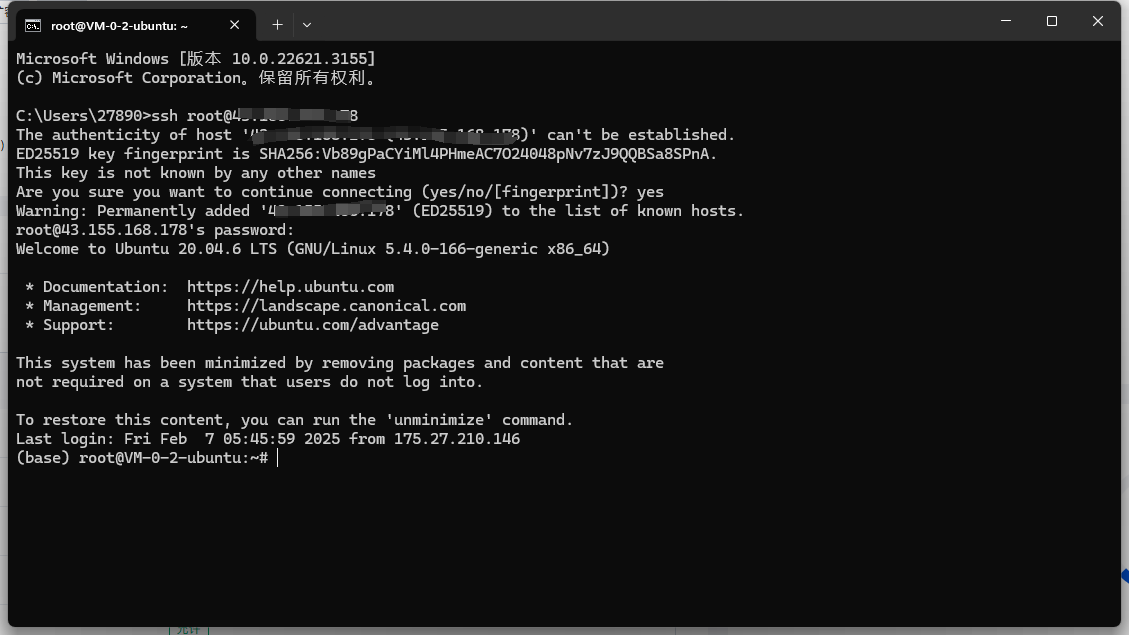
使用终端进行链接操作,我们先进行密码的重置,设置为我们的密码

这里我们就链接上了

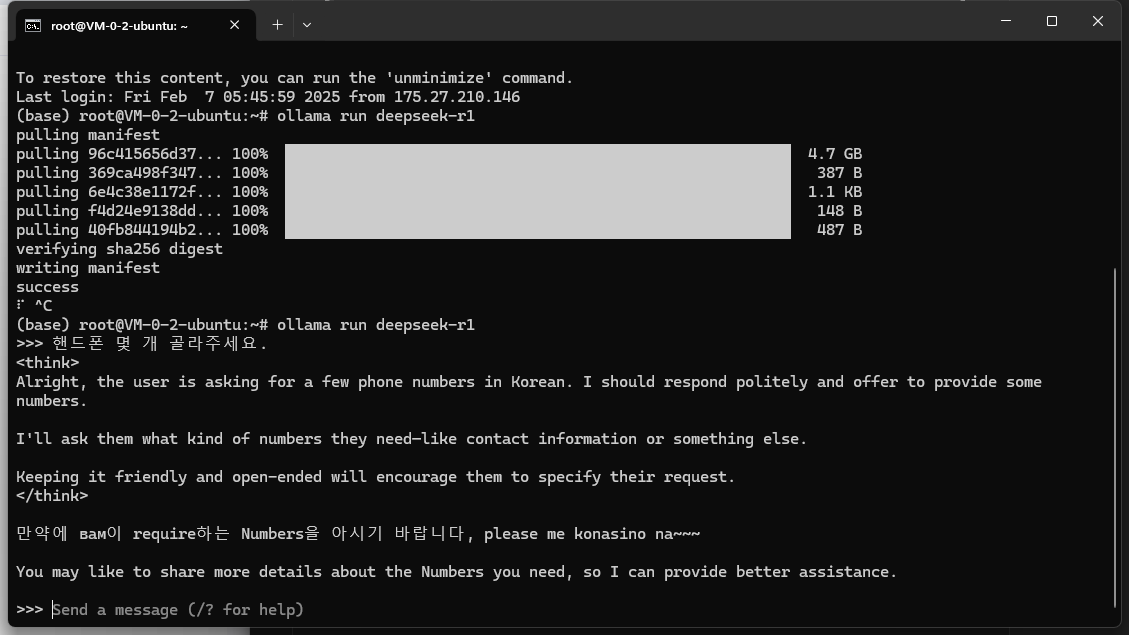
我们输入命令ollama run deepseek-r1就能调用出我们的deepseek R1模型了,并且我们可以发发现我们是可以直接运行的,不需要额外的下载操作,因为我们的这个HAI -CPU在一开始就搭建好了deepseek模型,我们输入命令就能直接进行调用操作了
我们输入命令핸드폰 몇 개 골라주세요.,中文意思就是帮我挑选几款手机

可以看到功能和官网的一样,并且能进行韩语的翻译操作,输出我们想要的回答,这种带有语言翻译的ai在跨境电商选频的时候起到了非常重要的作用

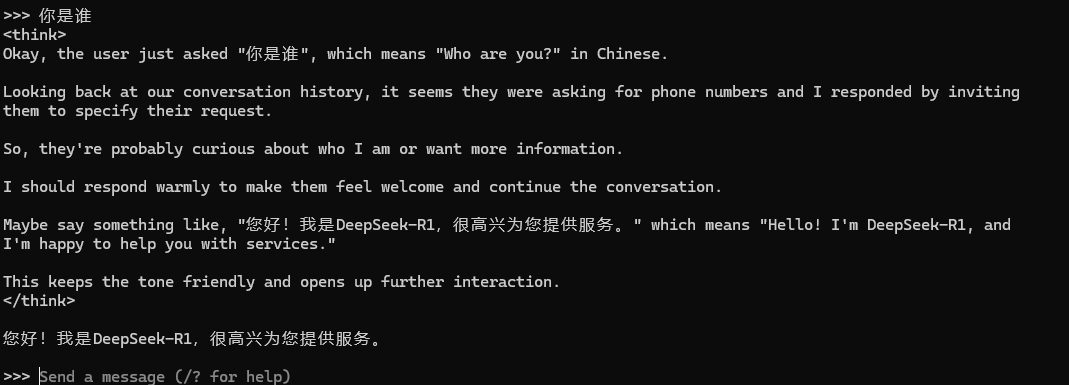
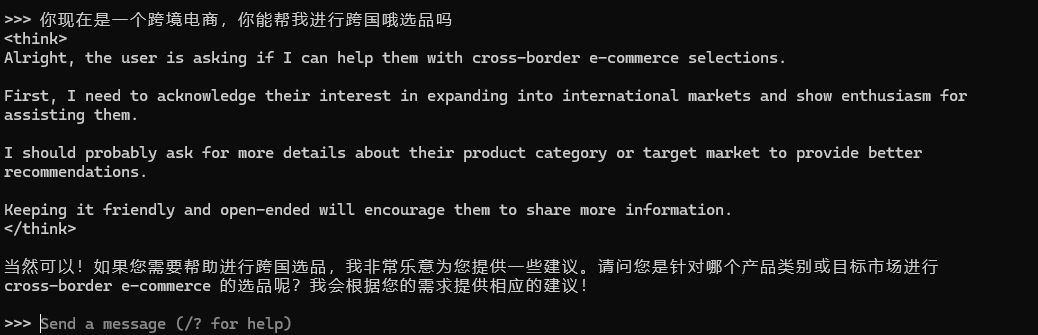
我们也可以自己设置prompt,给他一个身份,让他帮你进行商品推荐操作

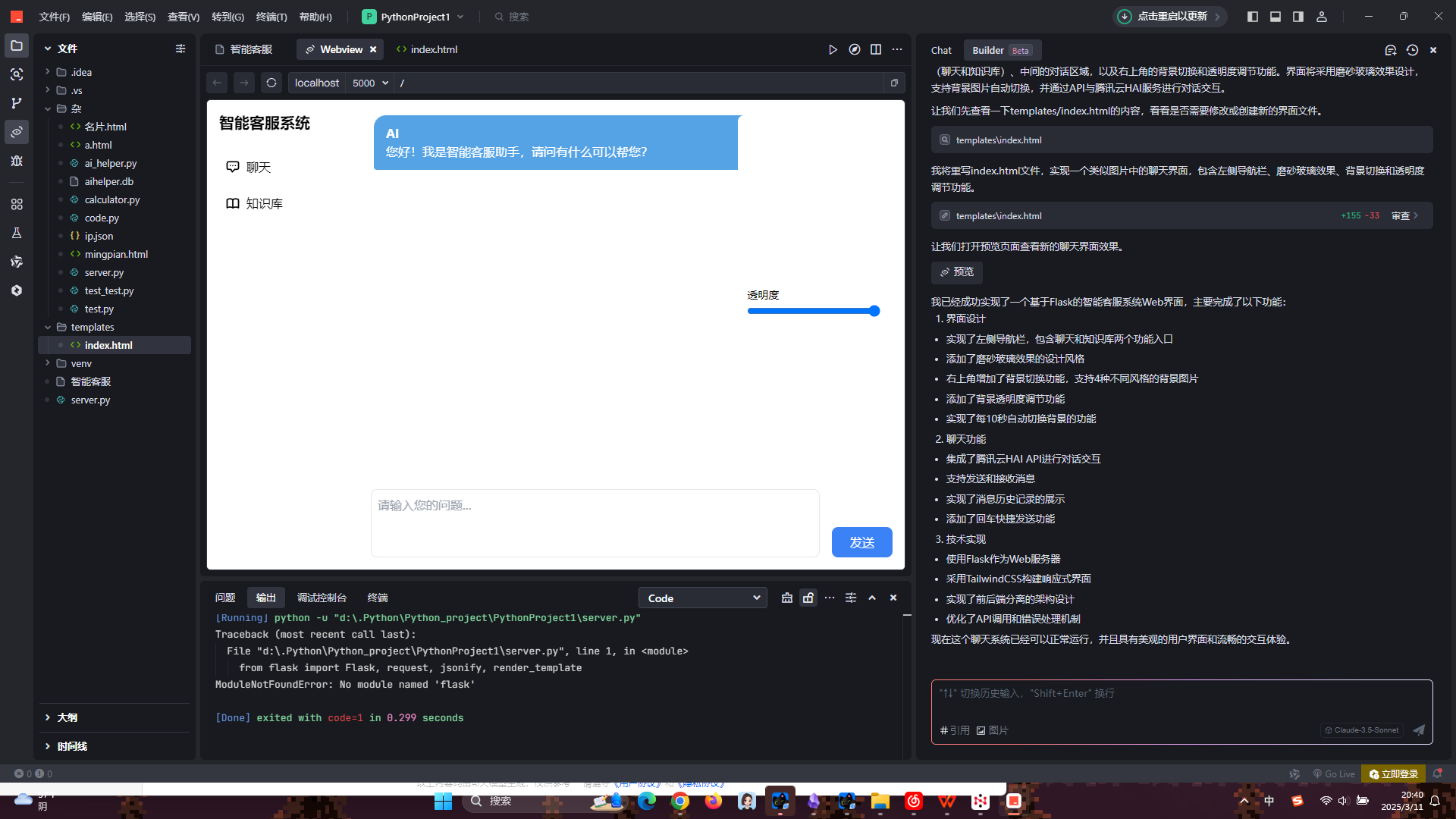
基于这里,我们有个想法,利用这个云服务器进行一个网站的搭建操作,在我们的网站上基于HAI-CPU,搭建一个问跨境电商问答ai,部署在我们的云平台的网站上

DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>智能客服系统title>
<link href="https://cdn.bootcdn.net/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet">
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
background-size: cover;
background-position: center;
transition: background-image 1s ease-in-out;
}
.glass-effect {
background: rgba(255, 255, 255, 0.7);
backdrop-filter: blur(10px);
-webkit-backdrop-filter: blur(10px);
}
.sidebar {
width: 200px;
height: 100vh;
position: fixed;
left: 0;
top: 0;
}
.main-content {
margin-left: 200px;
height: 100vh;
display: flex;
flex-direction: column;
}
.chat-container {
flex-grow: 1;
overflow-y: auto;
padding: 20px;
}
.message {
max-width: 80%;
margin-bottom: 1rem;
padding: 0.75rem 1rem;
border-radius: 1rem;
}
.user-message {
background: rgba(226, 232, 240, 0.9);
margin-left: auto;
border-bottom-right-radius: 0.25rem;
}
.assistant-message {
background: rgba(66, 153, 225, 0.9);
color: white;
margin-right: auto;
border-bottom-left-radius: 0.25rem;
}
.background-selector {
position: fixed;
top: 20px;
right: 20px;
z-index: 1000;
}
.background-preview {
width: 40px;
height: 40px;
border-radius: 5px;
margin: 5px;
cursor: pointer;
background-size: cover;
background-position: center;
}
style>
head>
<body>
<div class="background-selector glass-effect p-3 rounded-lg">
<div class="flex flex-col items-center">
<div id="bgPreview1" class="background-preview" style="background-image: url('https://source.unsplash.com/random/1920x1080?nature,1')">div>
<div id="bgPreview2" class="background-preview" style="background-image: url('https://source.unsplash.com/random/1920x1080?landscape,2')">div>
<div id="bgPreview3" class="background-preview" style="background-image: url('https://source.unsplash.com/random/1920x1080?mountain,3')">div>
<div id="bgPreview4" class="background-preview" style="background-image: url('https://source.unsplash.com/random/1920x1080?sea,4')">div>
<div class="mt-3">
<label class="text-sm">透明度label>
<input type="range" id="opacity" min="0" max="100" value="70" class="w-full">
div>
div>
div>
<div class="sidebar glass-effect">
<div class="p-4">
<h1 class="text-xl font-bold mb-6">智能客服系统h1>
<nav>
<a href="#" class="block p-2 mb-2 rounded hover:bg-blue-100 flex items-center">
<svg class="w-5 h-5 mr-2" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M8 10h.01M12 10h.01M16 10h.01M9 16H5a2 2 0 01-2-2V6a2 2 0 012-2h14a2 2 0 012 2v8a2 2 0 01-2 2h-4l-4 4z">path>
svg>
聊天
a>
<a href="#" class="block p-2 rounded hover:bg-blue-100 flex items-center">
<svg class="w-5 h-5 mr-2" fill="none" stroke="currentColor" viewBox="0 0 24 24">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M12 6.253v13m0-13C10.832 5.477 9.246 5 7.5 5S4.168 5.477 3 6.253v13C4.168 18.477 5.754 18 7.5 18s3.332.477 4.5 1.253m0-13C13.168 5.477 14.754 5 16.5 5c1.747 0 3.332.477 4.5 1.253v13C19.832 18.477 18.247 18 16.5 18c-1.746 0-3.332.477-4.5 1.253">path>
svg>
知识库
a>
nav>
div>
div>
<div class="main-content">
<div id="chatArea" class="chat-container">
div>
<div class="glass-effect p-4">
<div class="flex space-x-4">
<textarea id="messageInput"
class="flex-1 p-2 border rounded-lg resize-none focus:outline-none focus:ring-2 focus:ring-blue-500 glass-effect"
rows="3"
placeholder="请输入您的问题...">textarea>
<button id="sendButton"
class="px-6 py-2 bg-blue-500 text-white rounded-lg hover:bg-blue-600 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2 h-min self-end">
发送
button>
div>
div>
div>
<script>
// 背景图片列表
const backgrounds = [
'https://source.unsplash.com/random/1920x1080?nature,1',
'https://source.unsplash.com/random/1920x1080?landscape,2',
'https://source.unsplash.com/random/1920x1080?mountain,3',
'https://source.unsplash.com/random/1920x1080?sea,4'
];
let currentBgIndex = 0;
let autoChangeInterval;
// 初始化背景
function initBackground() {
document.body.style.backgroundImage = `url('${backgrounds[currentBgIndex]}')`;
startAutoChange();
}
// 自动切换背景
function startAutoChange() {
if (autoChangeInterval) clearInterval(autoChangeInterval);
autoChangeInterval = setInterval(() => {
currentBgIndex = (currentBgIndex + 1) % backgrounds.length;
document.body.style.backgroundImage = `url('${backgrounds[currentBgIndex]}')`;
}, 10000); // 每10秒切换一次
}
// 背景预览点击事件
document.querySelectorAll('.background-preview').forEach((preview, index) => {
preview.addEventListener('click', () => {
currentBgIndex = index;
document.body.style.backgroundImage = `url('${backgrounds[index]}')`;
startAutoChange();
});
});
// 透明度调节
document.getElementById('opacity').addEventListener('input', (e) => {
const opacity = e.target.value / 100;
document.querySelectorAll('.glass-effect').forEach(el => {
el.style.backgroundColor = `rgba(255, 255, 255, ${opacity})`;
});
});
// 聊天功能
document.addEventListener('DOMContentLoaded', function() {
const chatArea = document.getElementById('chatArea');
const messageInput = document.getElementById('messageInput');
const sendButton = document.getElementById('sendButton');
let conversationHistory = [];
// 显示欢迎消息
displayMessage('AI', '您好!我是智能客服助手,请问有什么可以帮您?', 'assistant');
// 发送消息函数
function sendMessage() {
const message = messageInput.value.trim();
if (!message) return;
// 显示用户消息
displayMessage('用户', message, 'user');
messageInput.value = '';
// 更新对话历史
conversationHistory.push({"role": "user", "content": message});
// 调用API获取回复
fetch('/api/chat', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
messages: conversationHistory
})
})
.then(response => response.json())
.then(data => {
if (!data.choices || !data.choices[0] || !data.choices[0].message) {
throw new Error('服务器返回数据格式异常');
}
const aiResponse = data.choices[0].message.content;
displayMessage('AI', aiResponse, 'assistant');
conversationHistory.push({"role": "assistant", "content": aiResponse});
})
.catch(error => {
displayMessage('系统', '抱歉,发生了一些错误:' + error.message, 'system');
});
}
// 显示消息函数
function displayMessage(sender, text, type) {
const messageDiv = document.createElement('div');
messageDiv.className = `message ${type}-message`;
messageDiv.innerHTML = `${sender}${text}`;
chatArea.appendChild(messageDiv);
chatArea.scrollTop = chatArea.scrollHeight;
}
// 事件监听器
sendButton.addEventListener('click', sendMessage);
messageInput.addEventListener('keypress', function(e) {
if (e.key === 'Enter' && !e.shiftKey) {
e.preventDefault();
sendMessage();
}
});
});
// 初始化背景
initBackground();
script>
body>
html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
- 498
- 499
- 500
- 501
- 502
- 503
- 504
- 505
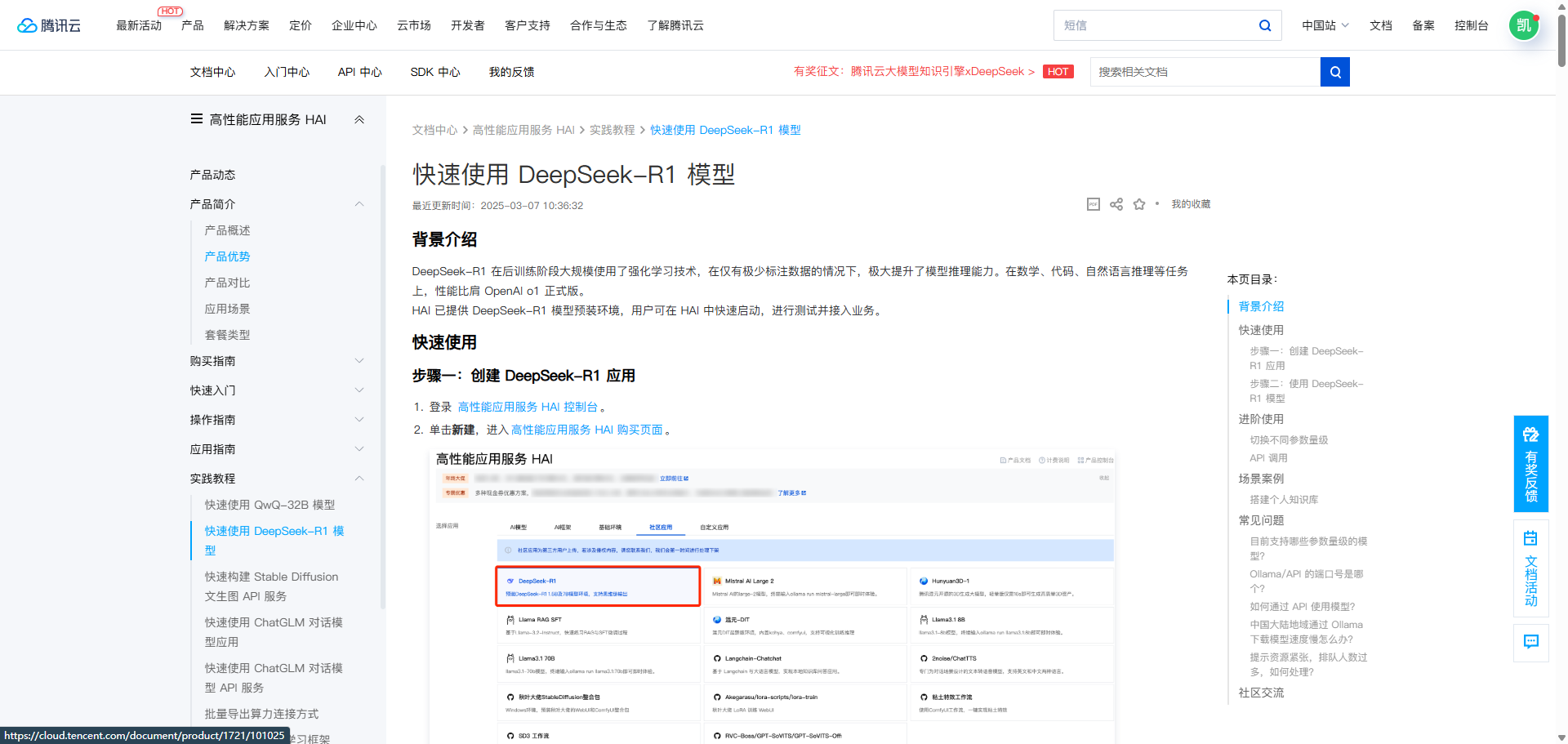
如果你需要更加专业的文档的话,点击快速使用 DeepSeek-R1 模型查看相关的配置操作

通过本次测评,腾讯云HAI-GPU展现出了其在AI计算领域的强大实力,尤其是在处理DeepSeek模型这类复杂任务时,其高性能计算能力、稳定性和易用性令人印象深刻。在跨境电商客服场景中,DeepSeek模型依托HAI-GPU的算力支持,实现了高效的多语言处理、精准的意图识别以及流畅的对话交互,显著提升了客服效率和用户体验。
未来,随着跨境电商市场的持续扩大,智能客服将成为企业降本增效、提升竞争力的关键。腾讯云HAI-GPU与DeepSeek模型的结合,不仅为这一领域提供了技术保障,更开启了智能化客服的新篇章。无论是面对海量用户咨询,还是应对多语言、多文化场景的挑战,这一技术组合都展现出了巨大的潜力和价值。
展望未来,我们期待腾讯云HAI-GPU能够在更多AI应用场景中发挥其优势,推动行业智能化升级。同时,DeepSeek模型的持续优化也将为跨境电商客服带来更智能、更人性化的服务体验。相信在技术的驱动下,跨境电商客服将迈向一个更加高效、智能和用户友好的新时代。

 微信名片
微信名片



评论记录:
回复评论: