在鸿蒙sdk9之前,ets语法基本与ts/js一致,属于弱语言类型,若你之前,用vue或其它前端框架,写过同项目的小程序,那么里面的逻辑代码部分(如网络请求等)可以直接复制粘贴进ets,稍作修改就可使用!
但在鸿蒙sdk10以后,ets强制使用静态类型,也就是变为类似java,kotlin这样的强语言类型,书写变量时必须指定变量类型,否则报错(当然一些基础变量如 number string等可以直接初始化为对应类型,免写变量类型)!另外,新的sdk已不再支持var关键字,统一使用let!

什么情况下必须指定变量类型呢?
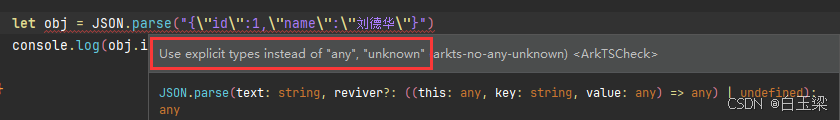
以往我们在js中,使用JSON.parse可以将一个json字符串转为对象,并直接调用对象里的变量:
但在最新鸿蒙sdk中,已不再支持这种写法,会报错“Use explicit types instead of “any”, “unknown””,必须指定变量类型:

以下这样才是对的:
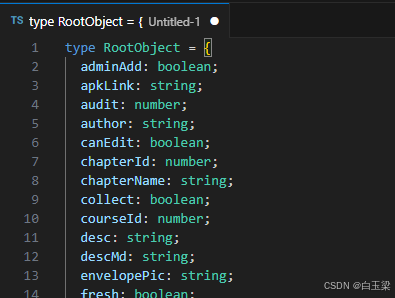
- 先生成json对于的class类:
- 再解析json:
并且,它还支持泛型,这对于原安卓/java开发者来说,就再熟悉不过了,非常实用:
有了这个支持,那在书写网络请求框架方面,体验将非常棒,堪比原生!
下面我就把网络请求部分代码直接贴出,并写一个简单的请求示例:
请求工具类request.ets:
BaseResult:
RequestError:
每个模块对应一个Api请求类:
TestApi:
json对象:
注意,我这里对象类使用的是interface,而非class,两者的区别,可以自行百度一下,这里只说一点,interface不用初始化变量,而class中的变量必须初始化,否则报错!
请求示例:
返回结果:

贴心小提示:json对象的生成,如果变量全部手敲的话,那就太费时费力了,在早期DevEcoSutdio中有一个JsonToTS的插件可以使用,将json转为ts类型,但新版本中这个插件不兼容了,需要等待作者更新!此时,可以在Vscode中,安装一个json to ts的插件,复制json代码,然后使用ctrl+shift+v快捷键,便直接生成ts代码了,还是很方便的!




评论记录:
回复评论: