uniapp vue3 使用 鸿蒙开源字体
我的需求是全局使用鸿蒙字体。
所以:
0. 首先下载鸿蒙字体:
鸿蒙资源

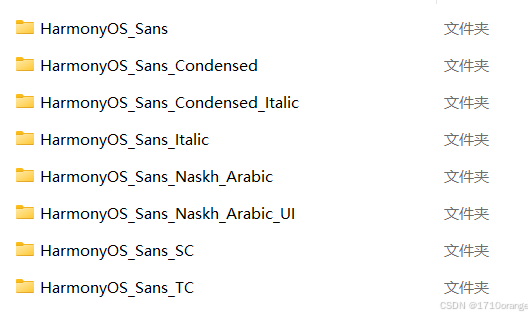
下载后解压,发现里面有几个文件夹:

| 字体名称 | 说明 |
|---|---|
| Sans | 默认的鸿蒙字体,支持基本的多语言字符(包括字母、数字和部分中文)。 |
| Sans_SC | 鸿蒙字体的简体中文版本,专门优化了简体中文字形。 |
| Sans_TC | 鸿蒙字体的繁体中文版本,专门优化了繁体中文字形。 |
| Sans_Italic | 鸿蒙字体的斜体版本,适用于字母和数字的斜体显示。 |
| Sans_Condensed | 鸿蒙字体的压缩版本,适用于需要紧凑排版的场景。 |
| Sans_Condensed_Italic | 鸿蒙字体的压缩斜体版本,适用于需要紧凑排版且斜体显示的场景。 |
| Sans_Naskh_Arabic | 鸿蒙字体的阿拉伯语版本,专门优化了阿拉伯语字形。 |
| Sans_Naskh_Arabic_UI | 鸿蒙字体的阿拉伯语 UI 版本,适用于用户界面的阿拉伯语显示。 |
如果你需要支持 简体中文 和 字母数字,应该使用以下字体:
HarmonyOS_Sans_SC.ttf:这是鸿蒙字体的简体中文版本,专门优化了简体中文字形,同时支持字母和数字。
1. 把字体文件放入目录

2. 写入App.vue
<script>
export default {
onLaunch: function () {
// console.log('App Launch')
const fonts = [
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Thin.ttf', weight: 100 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Light.ttf', weight: 300 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Regular.ttf', weight: 400 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Medium.ttf', weight: 500 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Bold.ttf', weight: 700 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Black.ttf', weight: 900 },
]
fonts.forEach(font => {
uni.loadFontFace({
family: font.name,
source: `url("${font.path}")`,
weight: font.weight.toString(),
success: () => {
console.log(`字体 ${font.name} (${font.weight}) 加载成功`)
},
fail: (err) => {
console.error(`字体 ${font.name} (${font.weight}) 加载失败`, err)
}
})
})
},
onShow: function () {
// console.log('App Show')
},
onHide: function () {
// console.log('App Hide')
}
}
</script>
<style lang="scss">
/* 引入 uview-plus 和 uni-scss */
@import "uview-plus/index.scss";
@import "uni_modules/uni-scss/index.scss";
/* 引入鸿蒙字体的多字重 */
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Thin.ttf') format('truetype');
font-weight: 100; /* Thin */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Light.ttf') format('truetype');
font-weight: 300; /* Light */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Regular.ttf') format('truetype');
font-weight: 400; /* Regular */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Medium.ttf') format('truetype');
font-weight: 500; /* Medium */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Bold.ttf') format('truetype');
font-weight: 700; /* Bold */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Black.ttf') format('truetype');
font-weight: 900; /* Black */
}
/* 设置全局字体 */
page {
font-family: 'HarmonyOS Sans', sans-serif;
font-weight: 500; /* 默认使用 Medium字重 */
background-color: #edf0f4; /* 页面背景色 */
}
/* 设置 uview-plus 组件的默认字体 */
.u-page {
font-family: 'HarmonyOS Sans', sans-serif;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
预加载字体(可选)
为了确保字体加载成功,可以在 onLaunch 生命周期中使用 uni.loadFontFace 预加载字体。
<script>
export default {
onLaunch: function () {
// console.log('App Launch')
const fonts = [
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Thin.ttf', weight: 100 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Light.ttf', weight: 300 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Regular.ttf', weight: 400 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Medium.ttf', weight: 500 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Bold.ttf', weight: 700 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Black.ttf', weight: 900 },
]
fonts.forEach(font => {
uni.loadFontFace({
family: font.name,
source: `url("${font.path}")`,
weight: font.weight.toString(),
success: () => {
console.log(`字体 ${font.name} (${font.weight}) 加载成功`)
},
fail: (err) => {
console.error(`字体 ${font.name} (${font.weight}) 加载失败`, err)
}
})
})
},
onShow: function () {
// console.log('App Show')
},
onHide: function () {
// console.log('App Hide')
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
也可以在页面中使用字体
在具体的页面中,你可以直接使用 font-family: ‘HarmonyOS Sans SC’ 来应用字体。
<template>
<view class="container">
<text class="text">这是一段测试文本(简体中文)</text>
<text class="text">Hello, 123456</text>
</view>
</template>
<script setup>
// 页面逻辑
</script>
<style scoped>
.container {
padding: 20px;
}
.text {
font-family: 'HarmonyOS Sans SC', sans-serif;
font-size: 16px;
color: #333;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
如果要兼容微信小程序
<script>
export default {
onLaunch: function () {
// 小程序环境动态加载字体
// #ifdef MP-WEIXIN
const fonts = [
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Thin.ttf', weight: 100 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Light.ttf', weight: 300 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Regular.ttf', weight: 400 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Medium.ttf', weight: 500 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Bold.ttf', weight: 700 },
{ name: 'HarmonyOS Sans', path: '/static/fonts/HarmonyOS_Sans_SC_Black.ttf', weight: 900 },
];
fonts.forEach(font => {
uni.loadFontFace({
family: font.name,
source: `url("${font.path}")`,
weight: font.weight.toString(),
success: () => {
console.log(`字体 ${font.name} (${font.weight}) 加载成功`);
},
fail: (err) => {
console.error(`字体 ${font.name} (${font.weight}) 加载失败`, err);
}
});
});
// #endif
},
onShow: function () {
// console.log('App Show')
},
onHide: function () {
// console.log('App Hide')
}
}
</script>
<style lang="scss">
/* 引入 uview-plus 和 uni-scss */
@import "uview-plus/index.scss";
@import "uni_modules/uni-scss/index.scss";
/* 引入鸿蒙字体的多字重 */
/* H5 环境直接使用 @font-face */
/* #ifdef H5 */
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Thin.ttf') format('truetype');
font-weight: 100; /* Thin */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Light.ttf') format('truetype');
font-weight: 300; /* Light */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Regular.ttf') format('truetype');
font-weight: 400; /* Regular */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Medium.ttf') format('truetype');
font-weight: 500; /* Medium */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Bold.ttf') format('truetype');
font-weight: 700; /* Bold */
}
@font-face {
font-family: 'HarmonyOS Sans';
src: url('/static/fonts/HarmonyOS_Sans_SC_Black.ttf') format('truetype');
font-weight: 900; /* Black */
}
/* #endif */
/* 设置全局字体 */
page {
font-family: 'HarmonyOS Sans', sans-serif;
font-weight: 500; /* 默认使用 Medium 字重 */
background-color: #edf0f4; /* 页面背景色 */
}
/* 设置 uview-plus 组件的默认字体 */
.u-page {
font-family: 'HarmonyOS Sans', sans-serif;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
如果使用网络字体
@font-face {
font-family: 'HarmonyOS Sans';
src: url('https://your-domain.com/fonts/HarmonyOS_Sans_SC_Regular.ttf') format('truetype');
font-weight: 400;
}
- 1
- 2
- 3
- 4
- 5


评论记录:
回复评论: