我们先来做一道关于防重放的题,答案在文末
防止重放攻击最有效的方法是( )。
A.对用户密码进行加密存储使用
B.使用一次一密的加密方式
C.强制用户经常修改用户密码
D.强制用户设置复杂度高的密码
如果这道题目自己拿不准,或者根本就不知道,那么下面的内容你就要好好的读一读^_^

Web如何防止重放攻击:使用时间戳和唯一标识符、加密通信、使用令牌、双因素认证、限制请求速率
展开详细描述:使用时间戳和唯一标识符,每次请求附带一个唯一的时间戳和随机生成的标识符,这样即使攻击者截获了请求,也无法在有效时间内重新发送。
我们先来看看关于防重放攻击的一些简单问答:
相关问答FAQs:
1. 什么是重放攻击?如何防止重放攻击?
重放攻击是指攻击者通过重放之前的网络请求,来欺骗服务器或系统,从而达到非法获取数据或执行恶意操作的目的。为了防止重放攻击,可以采取以下措施:
- 使用随机数或时间戳生成唯一的令牌,将其加入到每个请求中,并在服务器端进行验证,确保请求的唯一性。
- 在每个请求中添加一个递增的序列号,服务器端进行验证时,对序列号进行检查,确保请求的顺序和唯一性。
- 使用加密算法对请求进行签名,并将签名一同发送到服务器端进行验证,确保请求的完整性和真实性。
2. 如何使用防重放机制保护网站用户的个人信息?
防止用户个人信息被重放攻击窃取是网站安全的重要方面。以下是一些防重放机制的建议:
- 强制用户使用安全协议(如HTTPS)进行通信,以确保数据在传输过程中的加密和完整性。
- 在用户登录时,生成一个唯一的会话标识符,并将其与用户相关的操作关联起来。在每个请求中,包含这个会话标识符,并在服务器端进行验证,确保请求的合法性。
- 对用户提交的表单或敏感数据进行令牌化处理,防止恶意用户通过重放攻击获取用户的个人信息。
3. 如何防止重放攻击对电子商务网站的支付流程造成影响?
重放攻击对电子商务网站的支付流程可能会导致损失巨大,以下是一些防重放攻击的建议:
- 在支付过程中,使用一次性的令牌或验证码,确保每个支付请求的唯一性。
- 对支付请求进行加密,并在服务器端进行解密和验证,确保请求的真实性和完整性。
- 限制每个用户的支付频率和金额,设置合理的支付阈值,并进行异常检测,及时发现和阻止重放攻击行为。
- 使用多因素身份验证,例如短信验证码、指纹识别等,增加支付过程的安全性和防护能力。

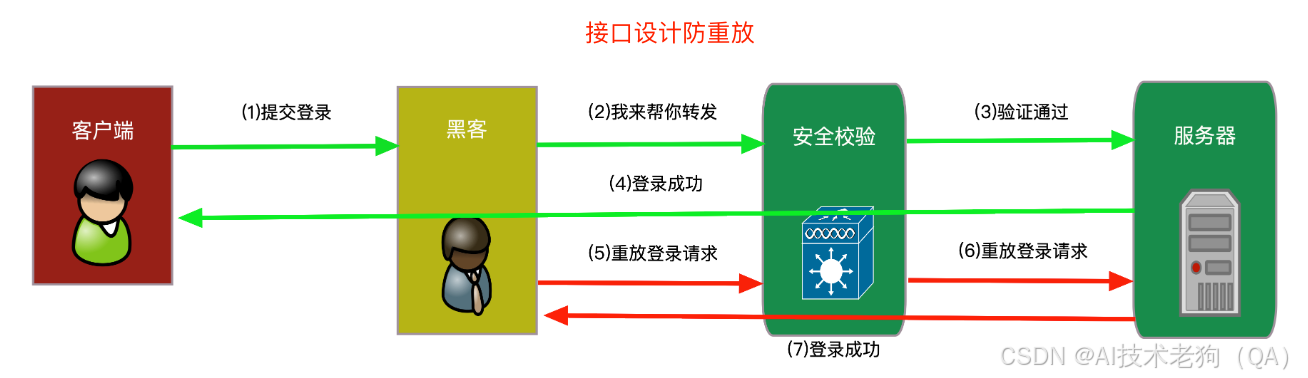
什么是重放攻击
重放攻击(Replay Attack)是指攻击者通过重复或延迟传送合法数据包来实现欺骗或获取未经授权访问的行为。在Web环境中,重放攻击通常涉及截获和重新发送合法用户的请求,以冒充该用户进行操作。
重放攻击的危害
重放攻击可能导致多种安全问题,包括但不限于:
- 未经授权的访问:攻击者可以冒充合法用户访问敏感数据或功能。
- 重复交易:金融交易或购买过程中被重复执行,导致经济损失。
- 数据篡改:通过重放合法请求,攻击者可能篡改数据或状态。
使用时间戳和唯一标识符

时间戳和唯一标识符的原理
通过在每次请求中包含唯一的时间戳和标识符,可以确保每次请求都是独一无二的。服务器在接收到请求时,会验证时间戳和标识符的有效性,如果发现重复或过期的请求,会直接拒绝
实现步骤
- 生成时间戳和唯一标识符:客户端在发送请求时,生成当前时间的时间戳和一个随机数作为标识符。
- 附加到请求:将时间戳和标识符附加到请求的头部或参数中。
- 服务器验证:服务器接收到请求后,验证时间戳是否在允许的时间范围内(例如5分钟内),并检查标识符是否已经使用过。
- 存储和更新:服务器将已使用的标识符存储一段时间,以防止重复使用。
- function generateUniqueIdentifier() {
-
- return Date.now().toString() + Math.random().toString(36).substr(2, 9)
-
- }
-
- let timestamp = Date.now();
-
- let uniqueIdentifier = generateUniqueIdentifier();
-
- // 将timestamp和uniqueIdentifier附加到请求中
-
- fetch('/api/secure-endpoint', {
-
- method: 'POST',
-
- headers: {
-
- 'Content-Type': 'application/json',
-
- 'Timestamp': timestamp,
-
- 'Unique-Identifier': uniqueIdentifier
-
- },
-
-
- body: JSON.stringify({ /* your data */ })
-
- });
http协议加密通信
使用HTTPS
HTTPS(HyperText Transfer Protocol Secure)通过在HTTP协议上加入SSL/TLS层来加密通信内容,确保数据在传输过程中不会被窃听和篡改。虽然HTTPS不能完全防止重放攻击,但它可以大幅度提高攻击的难度。
实现步骤
- 获取SSL证书:从受信任的证书颁发机构获取SSL证书。
- 配置服务器:在Web服务器上配置SSL/TLS。
- 强制HTTPS:将所有HTTP请求重定向到HTTPS。
Nginx配置使用ssl传输配置:
- server {
-
- listen 80;
-
- server_name example.com;
-
- return 301 https://$host$request_uri;
-
- }
-
- server {
-
- listen 443 ssl;
-
- server_name example.com;
-
- ssl_certificate /path/to/certificate.crt;
-
- ssl_certificate_key /path/to/private.key;
-
- location / {
-
- proxy_pass http://localhost:8080;
-
- }
-
- }
令牌(Token)
什么是令牌
令牌(Token)是一种用于验证用户身份的字符串,通常在用户登录时生成,并在后续请求中使用。令牌可以包含用户信息、有效期等数据,使用加密算法进行签名,防止篡改。
JSON Web Token(JWT)
JSON Web Token(JWT)是一种常见的令牌格式,包含三个部分:头部(Header)、载荷(Payload)和签名(Signature)。JWT可以在客户端和服务器之间安全传输用户信息,并且可以防止重放攻击。
实现步骤
- 用户登录时生成令牌:服务器在用户登录成功后生成JWT,并返回给客户端。
- 客户端存储令牌:客户端将令牌存储在本地(例如LocalStorage或SessionStorage)。
- 附加到请求:客户端在发送后续请求时,将令牌附加到请求头部。
- 服务器验证令牌:服务器在接收到请求后,验证令牌的有效性和签名。
- // 客户端发送带有JWT的请求
-
- fetch('/api/secure-endpoint', {
- method: 'GET',
- headers: {
- 'Authorization': 'Bearer ' + localStorage.getItem('token')
- }
- });
-
- // 服务器验证JWT
-
- const jwt = require('jsonwebtoken');
- function verifyToken(req, res, next) {
- const token = req.headers['authorization'].split(' ')[1];
- if (!token) return res.sendStatus(403);
- jwt.verify(token, 'secret-key', (err, user) => {
- if (err) return res.sendStatus(403);
- req.user = user;
- next();
-
- });
-
- }
双因素认证(2FA)
什么是双因素认证
双因素认证(2FA)是指在用户登录时,除了用户名和密码外,还需要提供另一种验证方式,例如短信验证码、邮件验证码或认证应用生成的动态密码。
2FA的优点
双因素认证可以有效增加账户的安全性,即使攻击者获得了用户的用户名和密码,也无法通过重放攻击登录账户,因为他们还需要第二个验证因素。
实现步骤
- 用户登录:用户输入用户名和密码进行登录。
- 发送验证码:服务器生成验证码并通过短信或邮件发送给用户。
- 用户输入验证码:用户在登录页面输入验证码。
- 服务器验证:服务器验证验证码的有效性,允许用户登录。
使用Node.js和Express实现2FA的代码实现:
- const express = require('express');
- const bodyParser = require('body-parser');
- const nodemailer = require('nodemailer');
- const speakeasy = require('speakeasy');
- const app = express();
- app.use(bodyParser.json());
-
- let users = {}; // 存储用户信息和2FA密钥
-
- app.post('/login', (req, res) => {
- const { username, password } = req.body;
- // 验证用户名和密码
- if (username === 'user' && password === 'pass') {
- const secret = speakeasy.generateSecret({ length: 20 });
- users[username] = secret.base32;
- // 发送验证码
- const token = speakeasy.totp({ secret: secret.base32, encoding: 'base32' });
- // 发送邮件示例
-
- let transporter = nodemailer.createTransport({ /* 邮件服务配置 */ });
- transporter.sendMail({
- from: '[email protected]',
- to: '[email protected]',
- subject: 'Your 2FA Code',
- text: `Your verification code is ${token}`
- });
-
- res.json({ message: 'Verification code sent' });
- } else {
-
- res.sendStatus(403);
- }
- });
-
- app.post('/verify', (req, res) => {
- const { username, token } = req.body;
- const secret = users[username];
- const verified = speakeasy.totp.verify({ secret: secret, encoding: 'base32', token: token });
-
- if (verified) {
- res.json({ message: 'Login successful' });
- } else {
- res.sendStatus(403);
- }
- });
- app.listen(3000, () => console.log('Server running on port 3000'));
-
限制请求速率
什么是速率限制
速率限制(Rate Limiting)是一种通过限制特定时间内允许的请求数量来防止滥用或恶意攻击的策略。速率限制可以有效防止重放攻击,因为攻击者无法在短时间内大量发送请求。
实现步骤
- 选择速率限制策略:根据应用需求选择合适的速率限制策略,例如每分钟允许的请求数量。
- 实现速率限制:在服务器端实现速率限制逻辑,可以使用中间件或插件。
- 配置速率限制参数:配置速率限制参数,例如时间窗口和允许的请求数量。
使用Node.js和Express实现速率限制的代码:
- const express = require('express');
-
- const rateLimit = require('express-rate-limit');
-
-
- const app = express();
- // 配置速率限制
- const limiter = rateLimit({
- windowMs: 1 * 60 * 1000, // 1分钟
- max: 10 // 每分钟最多允许10个请求
- });
-
- app.use(limiter);
- app.get('/api/secure-endpoint', (req, res) => {
- res.json({ message: 'This is a secure endpoint' });
- });
- app.listen(3000, () => console.log('Server running on port 3000'));
做一下简单总结:
防止重放攻击需要多层次的安全策略,包括使用时间戳和唯一标识符、加密通信、使用令牌、双因素认证、限制请求速率等方法。
在实际应用中,建议综合使用多种方法,以最大程度地提高Web应用的安全性。通过详细了解每种方法的原理和实现步骤,可以有效防止重放攻击,保护用户数据和系统安全。

【答案】:B
重放攻击又称重播攻击、回放攻击,是指攻击者发送一个目的主机已接收过的包,来达到欺骗系统的目的,主要用于身份认证过程,破坏认证的正确性。重放攻击可以由发起者,也可以由拦截并重发该数据的敌方进行。


评论记录:
回复评论: