一、下载token v2.0
token v2.0链接
链接:https://pan.baidu.com/s/10UqLSNt0vX1Cpi5hBn-K9A
提取码:bdft
二、去onenet获取会用到的参数
1.先登入onenet获取、用户ID、用户Accesskey
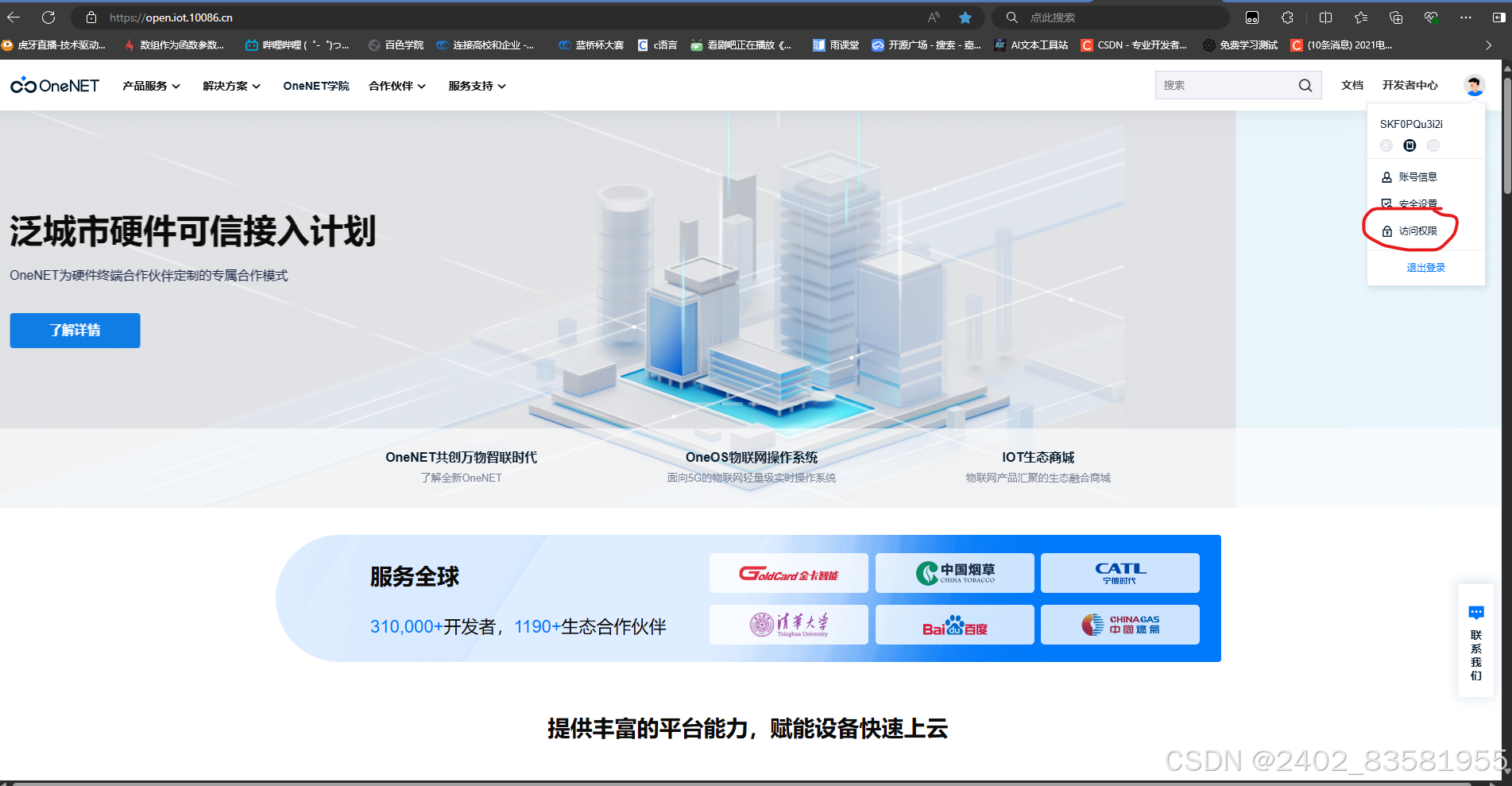
(1).右上角访问权限。

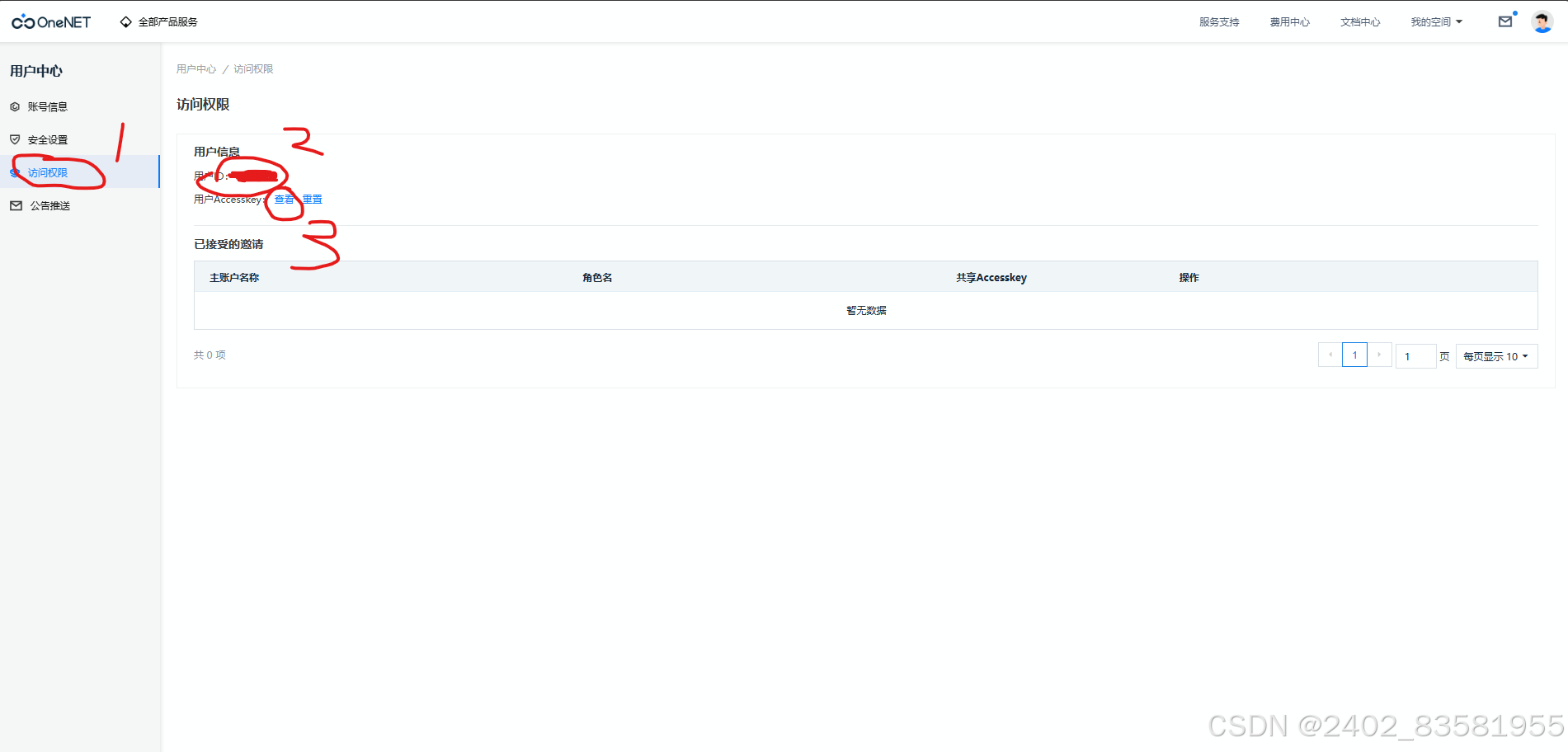
(2)进入访问权限之后在记事本上记下用户ID和用户Accesskey。
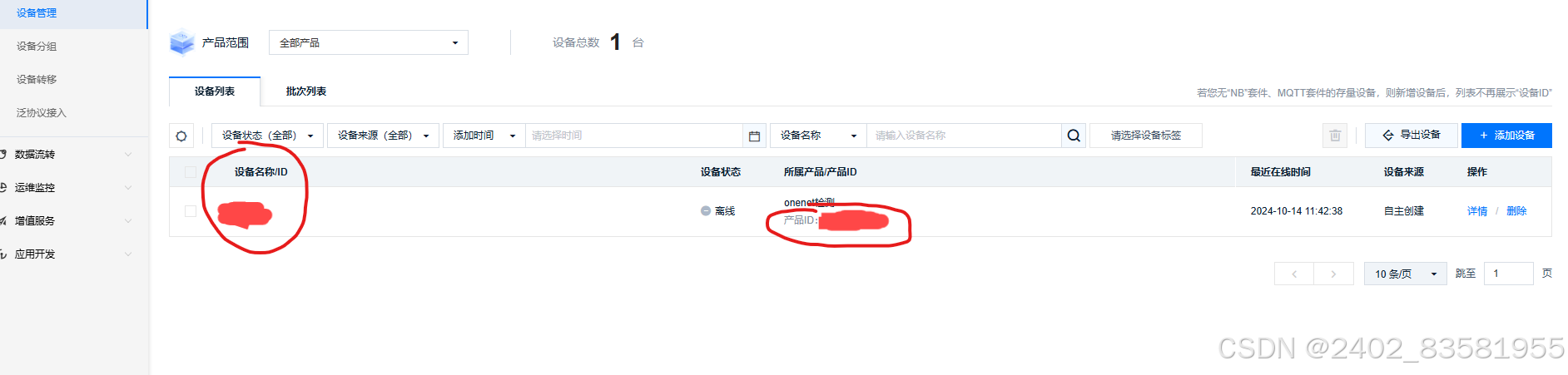
(3)在设备管理页面记下设备ID和产品ID。
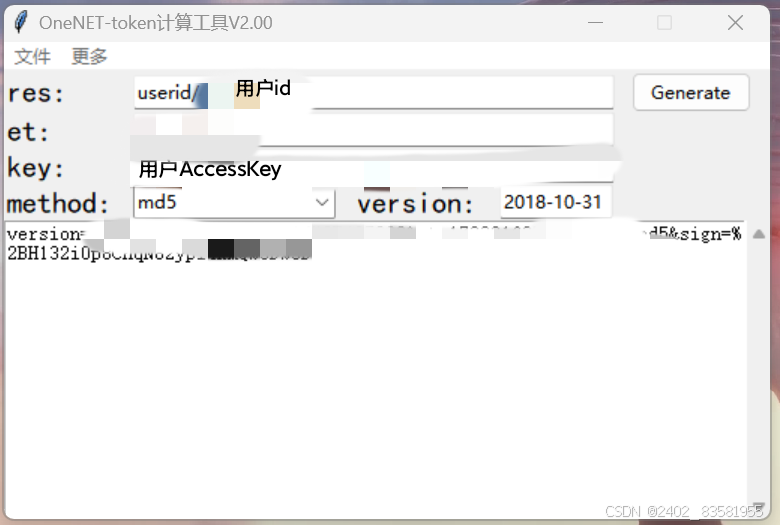
2.打开下载的token,填写下面的信息。生成:用户token。
res:userid/用户ID
et:是截至时间戳可以去下面的连接自己生成也可以复制我的 1742807732
时间戳生成链接:时间戳(Unix timestamp)转换工具 - 在线工具 (tool.lu)
key : 用户Accesskey
method:sha1
version:不用动

将以上信息填入token生成工具,并将其复制到记事本。
三、微信小程序
authInfo: "用户token",
productId: "产品id",
deviceName: "设备名称",
大家只用改这三个数值。
1.在页面的.js文件中写入来读取onenet中的数据。
- Page({
-
- // 页面初始数据
-
- data: {
-
- onenetData: [], // 用来存储设备属性值的数组
-
- deviceStatus: [], // 用来存储设备状态信息的数组
-
- },
-
- config: {
-
- authInfo: "用户token",
-
- productId: "xxxxx", //产品id
-
- deviceName: "xxxxx", //设备名称
-
- apiBaseUrl: "https://iot-api.heclouds.com",
-
- startTime: 0,
-
- endTime: 0,
-
- limit: 1
-
- },
-
-
-
- // 生命周期函数--监听页面加载
-
- onLoad(options) {
-
- // 获取动态时间戳
-
- const { startTime, endTime } = this.getTimestamps();
-
-
-
- // 更新config中的时间戳
-
- this.config.startTime = startTime;
-
- this.config.endTime = endTime;
-
-
-
- // 获取设备数据和状态
-
- this.fetchOnenetData();
-
- this.fetchDeviceStatus();
-
-
-
- // 使用setInterval时,确保this指向正确,并定时更新设备状态和数据
-
- setInterval(() => {
-
- const { startTime, endTime } = this.getTimestamps();
-
- this.config.startTime = startTime;
-
- this.config.endTime = endTime;
-
- this.fetchDeviceStatus();
-
- this.fetchOnenetData();
-
- }, 3000); // 每分钟更新一次,你可以根据需要调整时间间隔
-
- },
-
- // 计算时间戳的函数
-
- getTimestamps() {
-
- const now = new Date().getTime();
-
- const oneWeekAgo = now - 7 * 24 * 60 * 60 * 1000; // 一周前的时间戳
-
- const currentTime = now; // 当前时间的时间戳(虽然不一定需要,但可以用于其他目的)
-
- return {
-
- startTime: oneWeekAgo,
-
- endTime: currentTime // 如果你需要精确到一天的结束,你可以加上一天的时间戳,但这里我们只用当前时间作为结束时间
-
- };
-
- },
-
- // 获取mqtt设备最新属性值
-
- fetchOnenetData() {
-
- const { apiBaseUrl, productId, deviceName, authInfo } = this.config;
-
- wx.request({
-
- url: `${apiBaseUrl}/thingmodel/query-device-property?product_id=${productId}&device_name=${deviceName}`,
-
- method: "GET",
-
- header: {
-
- 'Authorization': authInfo
-
- },
-
- success: (res) => {
-
- // 更新设备属性值数据
-
- this.setData({
-
- onenetData: res.data
-
- });
-
- },
-
- fail: (err) => {
-
- console.log("OneNET数据请求失败");
-
- console.error(err); // 处理请求失败的情况
-
- }
-
- });
-
- },
-
-
-
- // 获取设备状态历史信息
-
- fetchDeviceStatus() {
-
- const { apiBaseUrl, productId, deviceName, authInfo, startTime, endTime, limit } = this.config;
-
- wx.request({
-
- url: `${apiBaseUrl}/device/status-history?product_id=${productId}&device_name=${deviceName}&start_time=${startTime}&end_time=${endTime}&limit=${limit}`,
-
- method: "GET",
-
- header: {
-
- 'Authorization': authInfo
-
- },
-
- success: (res) => {
-
- // 更新设备状态信息数据
-
- this.setData({
-
- deviceStatus: res.data
-
- });
-
- },
-
- fail: (err) => {
-
- console.log("设备状态信息请求失败");
-
- console.error(err); // 处理请求失败的情况
-
- }
-
- });
-
- },
-
- // 示例:当某个事件触发时调用上报函数
-
- onSomeEvent(e) {
-
- const newValue = e.detail.value; // 获取新的属性值
-
- console.log('准备上报的属性值:', newValue);
-
- this.reportOnenetData(newValue); // 上报设备属性
-
- }
-
- })
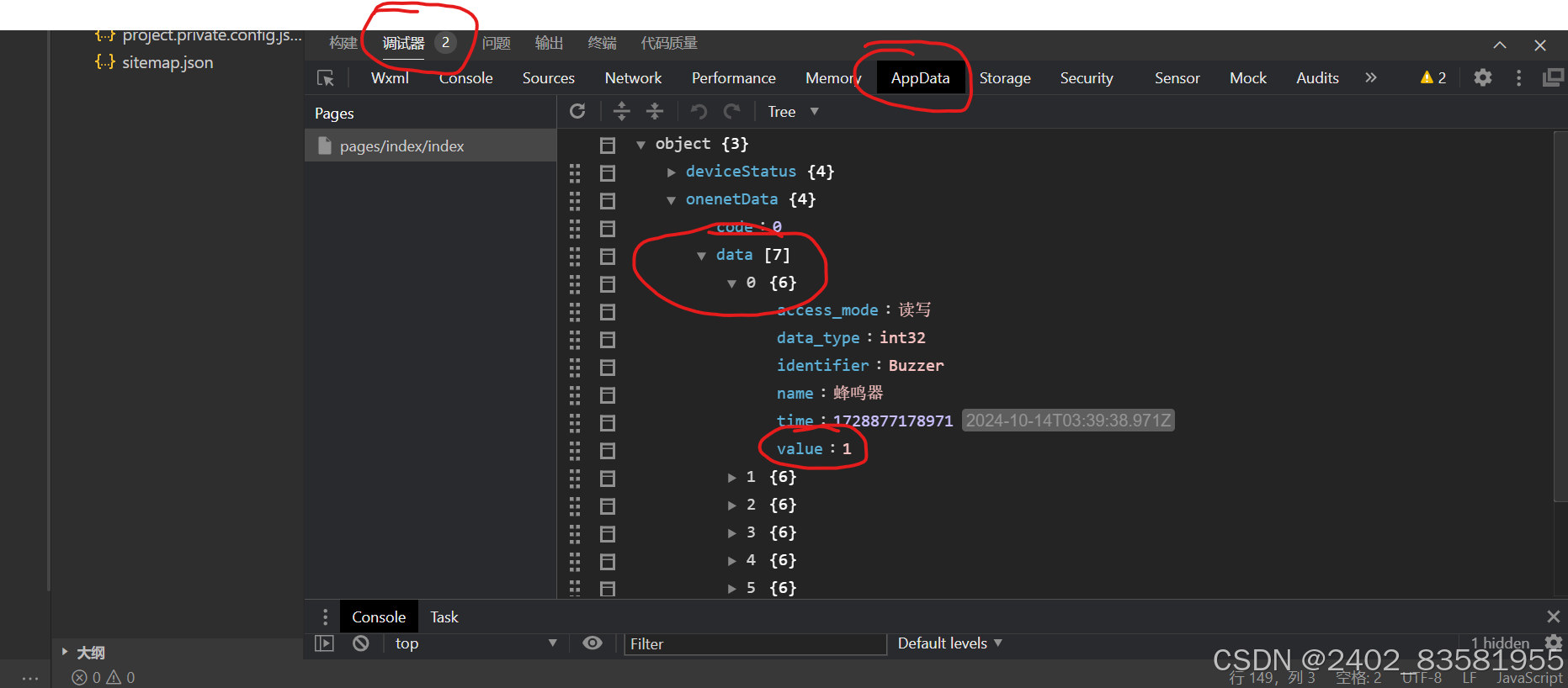
2.找到我们的数据格式。
 3.在.wxml文件中写入代码。
3.在.wxml文件中写入代码。
-
class="data-wrapper"> -
class="data"> -
class="data-left"> -
class="data-logo" src="/static/image/temp .png"> -
class="data-title">{{onenetData.data[6].name}} -
-
class="data-value">{{onenetData.data[6].value}}度 -
-
-
class="data"> -
class="data-left"> -
class="data-logo" src="/static/image/湿度.png"> -
class="data-title">{{onenetData.data[3].name}} -
-
class="data-value">{{onenetData.data[3].value}}% -
-
4.读取到我们的数据。

以上就是通过api的方式读取onenet中数据的流程,点赞、收藏、关注、私信源码,单片机嵌入式设计问题也可以私信回答,接毕设和单片机嵌入式设计


评论记录:
回复评论: