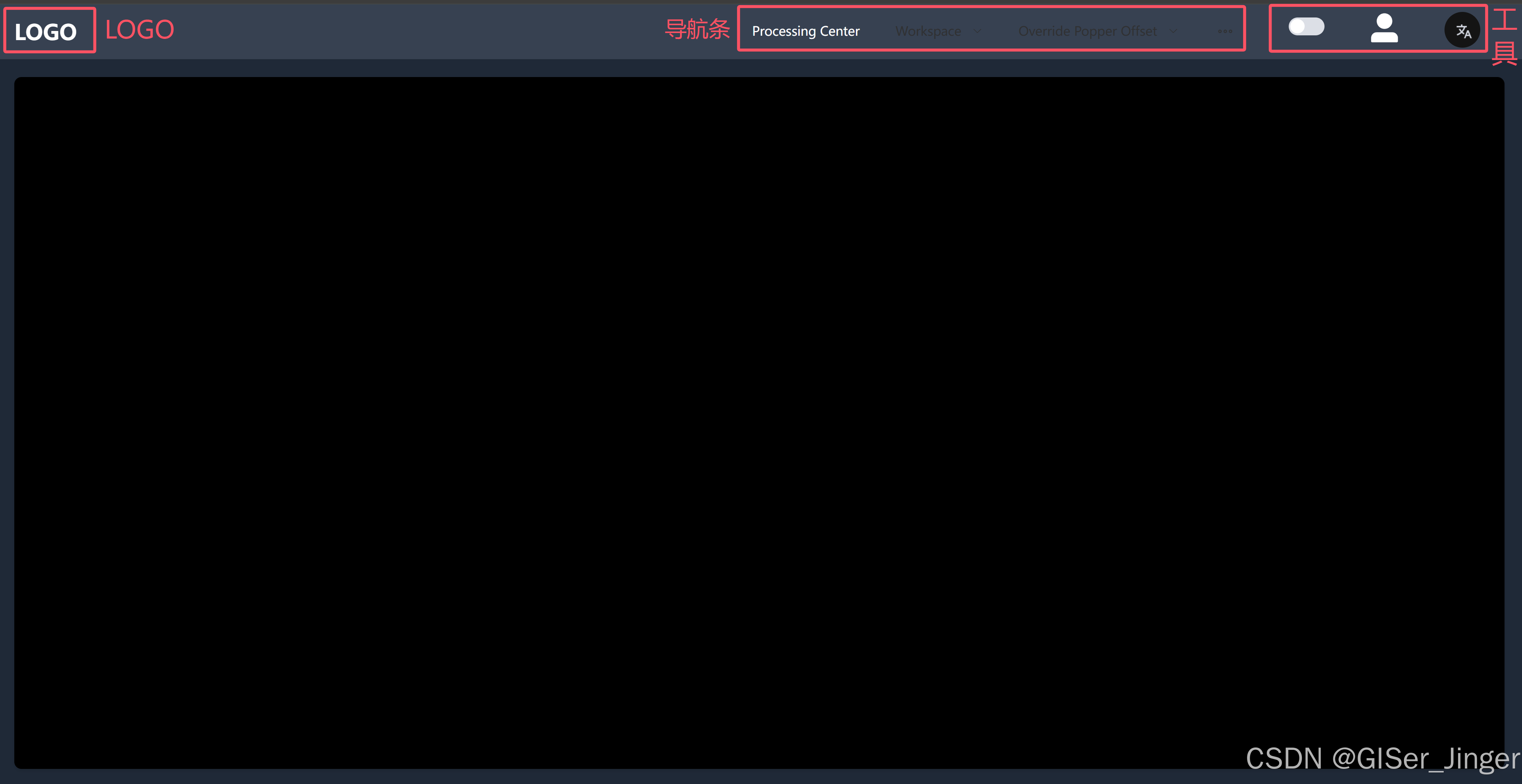
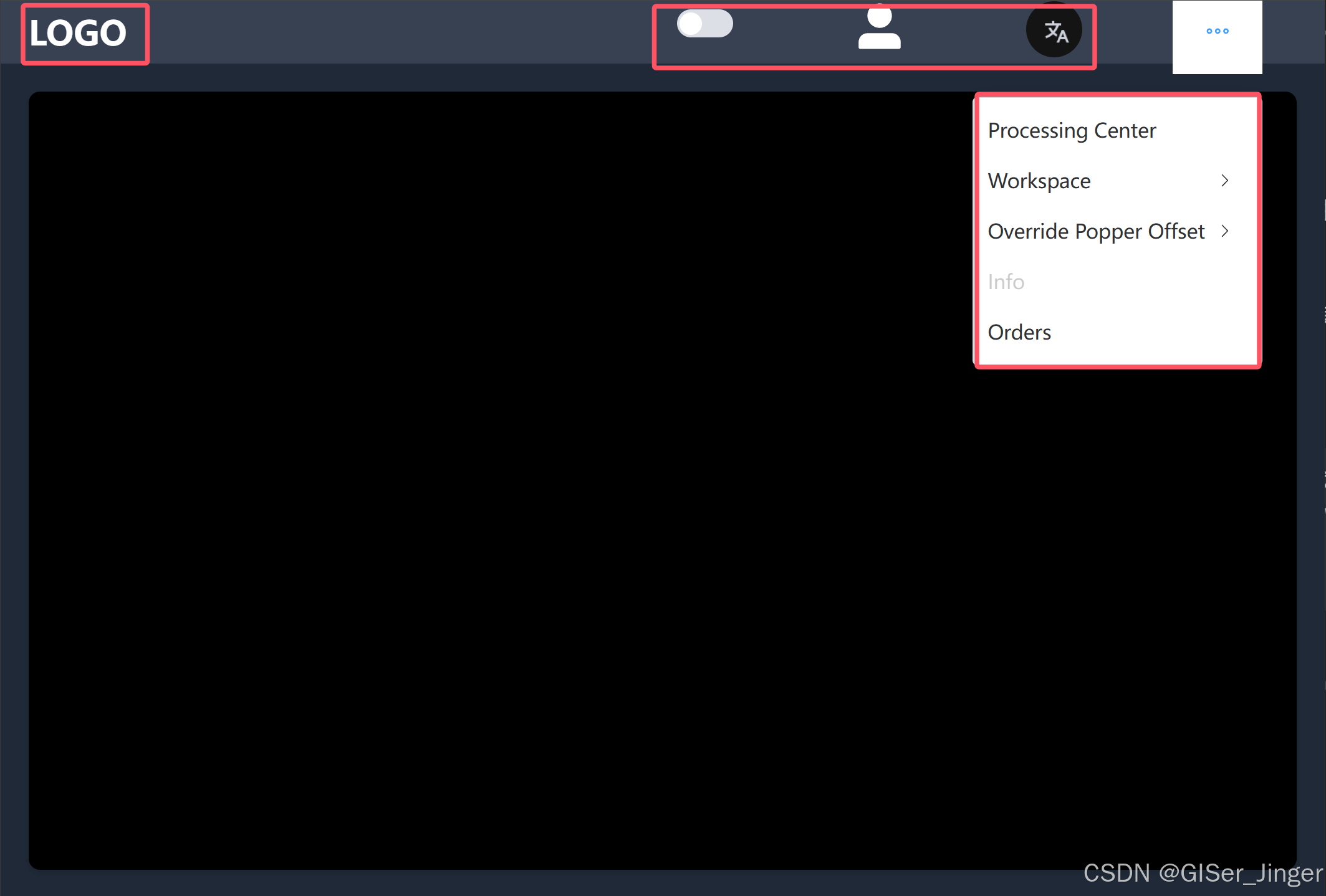
效果演示
Desktop端

iPad/Mobile端

Flex布局
Flexbox 布局总结
1. Flex 容器属性:
display:定义为 flex 容器。flex-direction:主轴方向(行或列)。flex-wrap:控制换行行为。justify-content:主轴对齐方式(左右或上下)。align-items:交叉轴对齐方式(纵向对齐)。align-content:多行对齐方式(仅当有换行时有效)。
2. Flex 项目属性:
order:改变项目的顺序。flex-grow:控制项目扩展。flex-shrink:控制项目收缩。flex-basis:定义项目的初始尺寸。flex:flex-grow、flex-shrink和flex-basis的简写。align-self:单个项目的交叉轴对齐。
Flex 布局属性总结
Flexbox(弹性盒子布局)提供了一套强大的布局工具,既适用于复杂的网页布局,又能处理响应式设计。其主要属性可以分为两类:
- Flex 容器属性(控制容器的布局行为)
- Flex 项目属性(控制容器内子元素的布局行为)
一、Flex 容器属性
-
display- 定义容器的布局为 flexbox。
display: flex;或display: inline-flex;(容器行为类似块级或行内元素)
.container { display: flex; }- 1
- 2
- 3
-
flex-direction- 控制主轴(主方向)上项目的排列方向。
row(默认):水平,从左到右排列。row-reverse:水平,从右到左排列。column:垂直,从上到下排列。column-reverse:垂直,从下到上排列。
.container { flex-direction: row; }- 1
- 2
- 3
-
flex-wrap- 控制项目是否换行。
nowrap(默认):不换行,所有项目都在一行内。wrap:换行,项目会换行并在多行中排列。wrap-reverse:换行,但换行方向与wrap相反。
.container { flex-wrap: wrap; }- 1
- 2
- 3
-
justify-content- 在主轴方向上对齐项目,控制项目之间的间隔。
flex-start(默认):项目靠容器的起始端对齐。flex-end:项目靠容器的末尾对齐。center:项目在主轴上居中对齐。space-between:项目间的间隔相等,第一个项目靠近容器起始端,最后一个项目靠近容器末尾端。space-around:项目之间的间隔相等,容器两侧的空白间隔也相等。space-evenly:所有项目之间的间隔相等,包括容器两侧的空白。
.container { justify-content: center; }- 1
- 2
- 3
-
align-items- 在交叉轴(垂直于主轴)上对齐项目。
flex-start:项目靠交叉轴起始端对齐。flex-end:项目靠交叉轴末尾端对齐。center:项目在交叉轴上居中对齐。baseline:项目按文本基线对齐。stretch(默认):项目拉伸以填充容器。
.container { align-items: center; }- 1
- 2
- 3
-
align-content- 控制多行(有换行时)在交叉轴上的对齐方式。
flex-start:行靠交叉轴的起始位置对齐。flex-end:行靠交叉轴的末尾位置对齐。center:行在交叉轴上居中对齐。space-between:行间隔相等,第一个和最后一个行与容器边缘对齐。space-around:行间隔相等,行与容器之间也有间隔。stretch(默认):行拉伸以填充容器。
.container { align-content: space-between; }- 1
- 2
- 3
二、Flex 项目属性
-
order- 控制项目的排列顺序,数字越小,排列越靠前,默认为
0。
.item { order: 1; }- 1
- 2
- 3
- 控制项目的排列顺序,数字越小,排列越靠前,默认为
-
flex-grow- 定义项目如何在主轴方向上扩展,以填充容器中剩余的空间。默认为
0,表示不扩展。 - 如果所有项目的
flex-grow值相同,空间会均等分配。
.item { flex-grow: 1; }- 1
- 2
- 3
- 定义项目如何在主轴方向上扩展,以填充容器中剩余的空间。默认为
-
flex-shrink- 定义项目如何在容器空间不足时缩小。默认为
1,表示项目会缩小。 - 如果设置为
0,则项目不会缩小。
.item { flex-shrink: 0; }- 1
- 2
- 3
- 定义项目如何在容器空间不足时缩小。默认为
-
flex-basis- 定义项目在分配剩余空间之前的初始大小。默认值为
auto,即根据项目的内容或宽度来决定。 - 可以设置为具体的像素值、百分比等。
.item { flex-basis: 200px; }- 1
- 2
- 3
- 定义项目在分配剩余空间之前的初始大小。默认值为
-
flexflex是flex-grow、flex-shrink和flex-basis的简写。- 常见的值:
flex: 1等价于flex-grow: 1; flex-shrink: 1; flex-basis: 0%,让项目在可用空间中均等分配。- 5:3:2分->flex值分别设为5、3、2
flex: auto等价于flex-grow: 1; flex-shrink: 1; flex-basis: auto。flex: none等价于flex-grow: 0; flex-shrink: 0; flex-basis: auto,不允许扩展或收缩,保持初始大小。
.item { flex: 1; }- 1
- 2
- 3
-
align-self- 控制单个项目在交叉轴上的对齐方式,覆盖
align-items设置。 - 可选值:
auto、flex-start、flex-end、center、baseline、stretch。
.item { align-self: center; }- 1
- 2
- 3
- 控制单个项目在交叉轴上的对齐方式,覆盖
Flexbox 为响应式设计提供了非常强大的支持,尤其在复杂布局或动态调整时,能够通过这些属性轻松控制元素的排列、对齐和间距。
媒体查询
媒体查询详解
媒体查询(Media Queries)是 CSS3 提供的一种功能,用于根据设备的特性(如屏幕大小、分辨率、方向等)应用不同的样式,从而实现响应式设计。
媒体查询主要用于适配不同的设备,如桌面、平板、手机等。
1. 基本语法
媒体查询的基本语法如下:
@media media-type and (media-feature: value) {
/* CSS规则 */
}
- 1
- 2
- 3
media-type:媒体类型,例如screen、print。media-feature:媒体特性,例如屏幕宽度、分辨率。value:具体值,用于定义某个媒体特性的范围或条件。
2. 媒体类型
媒体查询支持以下媒体类型:
| 媒体类型 | 描述 |
|---|---|
all | 默认值,适用于所有设备。 |
screen | 针对屏幕设备,例如电脑、平板、手机等。 |
print | 针对打印设备。 |
speech | 针对屏幕阅读器等语音设备。 |
示例:
@media screen {
body {
background-color: lightblue;
}
}
- 1
- 2
- 3
- 4
- 5
3. 常用媒体特性
媒体特性用于检测设备的具体属性,以下是常用媒体特性及其说明:
| 特性 | 描述 |
|---|---|
width | 视口(viewport)的宽度。 |
height | 视口的高度。 |
min-width | 视口的最小宽度。 |
max-width | 视口的最大宽度。 |
min-height | 视口的最小高度。 |
max-height | 视口的最大高度。 |
aspect-ratio | 视口的宽高比,例如 16/9。 |
orientation | 设备方向:portrait(竖屏)或 landscape(横屏)。 |
resolution | 屏幕分辨率,例如 300dpi 或 2dppx。 |
prefers-color-scheme | 用户的首选颜色模式:light 或 dark。 |
4. 媒体查询的逻辑运算符
媒体查询支持以下逻辑运算符,允许结合多个条件:
4.1 and
- 用于同时满足多个条件。
@media screen and (min-width: 768px) and (orientation: landscape) {
body {
background-color: lightgreen;
}
}
- 1
- 2
- 3
- 4
- 5
4.2 not
- 用于排除某些条件。
@media not screen and (max-width: 768px) {
body {
background-color: pink;
}
}
- 1
- 2
- 3
- 4
- 5
4.3 ,(逗号,等价于“or”)
- 用于满足任一条件即可生效。
@media (max-width: 768px), (orientation: landscape) {
body {
font-size: 14px;
}
}
- 1
- 2
- 3
- 4
- 5
5. 媒体查询的使用方式
5.1 在 CSS 文件中
直接在 CSS 文件中使用 @media:
@media (max-width: 768px) {
body {
background-color: lightyellow;
}
}
- 1
- 2
- 3
- 4
- 5
